Receiving Information from Drift
You can use our Widget API to send Drift events to an outside platform or customize Drift using specific events.
This document covers the following events:
- Getting Started (with Example)
- Welcome Message Events
- Away Message Events
- Campaign Events
- Slider Message Events
- Conversation Events
- GDPR Events
Getting Started
Initialize your Drift Widget
The ready event indicates that Drift widget is ready for use. It contains a single argument which is the actual API object that can then be acted upon.
<script>
drift.on('ready',function(api, payload) {
// your code goes here
})
</script>
payload is an object with metadata on the widget state when loaded for each site visitor. This object contains the following data:
{
sidebarOpen: (boolean), // is the widget "sidebar" open (legacy widget only, maps to chatOpen in current widget)
chatOpen: (boolean), // is the widget chat currently open
widgetVisible: (boolean), // is the widget currently visible
isOnline: (boolean), // is the widget "online"
teamAvailability: (object), // described below
}
Note: This data will also be accessible via the .data property on the payload as well as on the root of the object
Team Availability
For each team in your Drift account (if teams are supported in your account), we'll display the current isOnline state for each time mapped by teamId to preserve privacy - indicated within the teamAvailability field in the widget ready payload.
The corresponding teamId maps to a team in your Drift account.
{
teamId: { isOnline: boolean },
...
}
Where each teamId is an integer and https://app.drift.com/settings/teams/{teamId} is the corresponding home page in your Drift account for that team.
ex: https://app.drift.com/settings/teams/111 if you have a team with team ID 111 created.
How to track an event using our Widget API
After you initialize the Drift widget, you want to track that a user started a conversation and the corresponding conversation ID. You would use the startConversation event, which returns an object like this:
{
conversationId, // the ID for the conversation
inboxId, // the ID for the inbox for this conversation
}
If you wanted to send this event to a platform like Google Analytics, you would need to add the Google Analytics tracking call. It would look something like the following:
drift.on('ready', function (api) {
drift.on('startConversation', function (event) {
// Enter Google Analytics function here
ga('send', 'event', {
eventCategory: 'Drift Conversations',
eventAction: 'Started Conversation',
eventLabel: event.conversationId,
});
})
})
You can also integrate Drift with Google Analytics in one click via our Google Analytics Integration.
Chat Events
If you want to listen for the chat window opening or closing to perform any event or visual updates on your site, you can use the chatOpen and chatClose events.
drift.on('chatOpen', function() {
console.log('Chat is open!')
})
drift.on('chatClose', function() {
console.log('Chat is closed!')
})
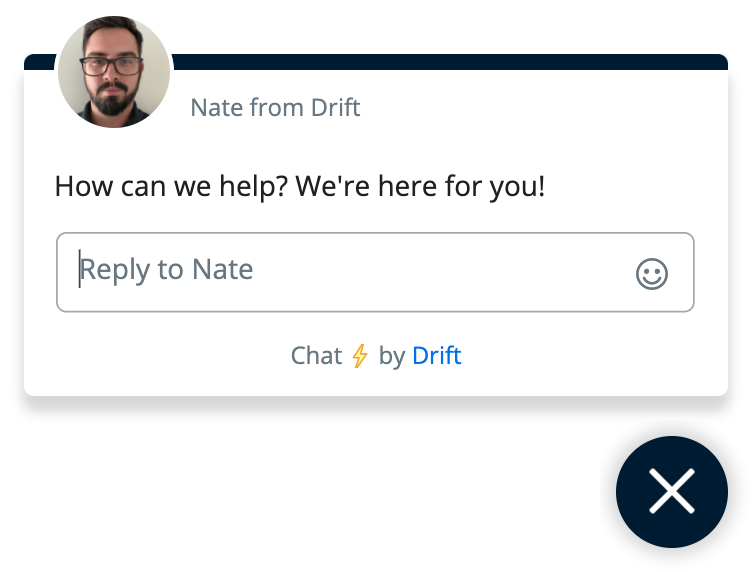
Welcome Message Events
welcomeMessage:open is the event that fires when the welcome message is open.
welcomeMessage:close fires when the welcome message is closed.
drift.on('welcomeMessage:open', function() {
console.log('Welcome Message is open 🌞')
})
drift.on('welcomeMessage:close', function() {
console.log('Welcome Message is closed 🌞')
})

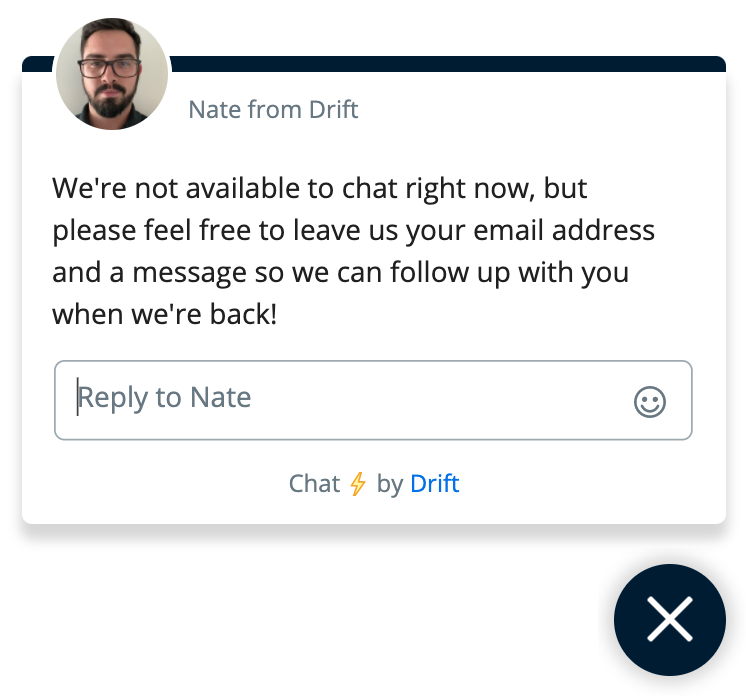
Away Message Events
awayMessage:open is the event fired when an away message opens.
awayMessage:close is the event fired when an away message closes.
drift.on('awayMessage:open', function() {
console.log('Away Message is open 🌝')
})
drift.on('awayMessage:close', function() {
console.log('Away Message is closed 🌝')
})

Campaign Events
The Drift widget fires events for the campaign interactions that you see in your playbook reports.
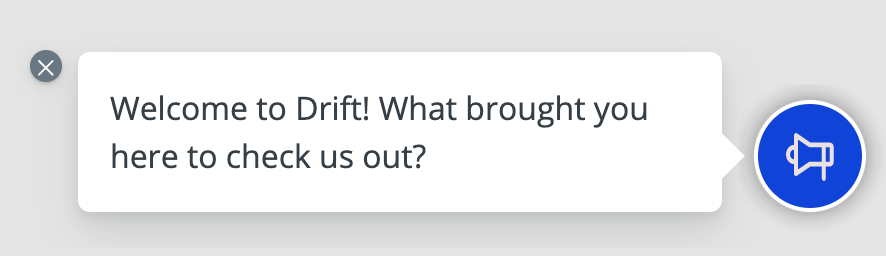
Your playbooks are your targeted messages. They differ from your welcome message, which is the catch-all message that you've customized in your settings.
A note on Campaign event listeners
Campaign event listeners fire for single time campaigns only (non bot-based playbooks) such as the slider or email capture messages.
If you are looking to listen for bot playbooks starting, you should use the
conversation:playbookFiredevent described on this page.
campaign:open fires when campaign begins.
campaign:dismiss fires when a user closes a campaign message.
campaign:click fires when a call to action (CTA) is clicked.
campaign:submit fires when a user starts a chat or submits an email capture.
window.drift.on("campaign:dismiss", function(data) {
console.log("User dismissed campaign", JSON.stringify(data));
});
Example Payload:
// User dismissed campaign
{
"data": {
"widgetVisible":true,
"isOnline":true
},
"campaignId":111593
}

Slider Message Events
Slider Message Close - sliderMessage:close
The sliderMessage:close event fires when the slider message is closed.

window.drift.on("sliderMessage:close", function(data) {
console.log("User closed the slider");
});
The sliderMessage:close handler will receive an object with this shape:
{
"botMessage": "Hi There,Tell your customers why you are writing to them and why they should care.",
"campaignId": 2692865,
"playbookId": 2596348
}
Alternatively, you can track this as a playbook-specific event with playbook dismissed (conversation:playbookDismissed)
Conversation Events
Conversation Started - startConversation
Conversation Selected - conversation:selected
Message Sent - message:sent
Message Received - message
Email Captured - emailCapture
Phone Number Captured - phoneCapture
Meeting Request Sent - scheduling:requestMeeting
Meeting Booked - scheduling:meetingBooked
Playbook Fired - conversation:playbookFired
Playbook Clicked - conversation:playbookClicked
Playbook Dismissed - conversation:playbookDismissed
Button Clicked - conversation:buttonClicked
First Interaction - conversation:firstInteraction
Conversation Started
The startConversation event fires when the user starts a new chat.
startConversation is only intended for non-playbook conversations
This event tracks when a site visitor starts a conversation, not the bot.
We recommend and provide the first interaction client event for tracking first messages in all conversations (included the ones initiated by a bot playbook).
window.drift.on("startConversation", function(data) {
console.log("User started a new conversation " + data.conversationId);
});
The startConversation event handler will receive an object with this shape:
{
conversationId: 3805691499, // the ID for the conversation
inboxId: 642330, // the ID for this conversation's inbox
endUserEmail: "", // if known, otherwise ""
endUserId: 18889378602, // the ID of the Drift Contact
interactionId: 280643
}
Conversation Selected
The conversation:selected event is triggered when the user selects a conversation from the inbox.

The conversation:selected event handler will receive an object with this shape:
{
"conversationId": 3805710238
}
User Sent a Message
The message:sent event fires when the user replies to a conversation.
window.drift.on("message:sent", function(data) {
console.log("User replied to conversation " + data.conversationId);
});
The message:sent event handler will receive an object with this shape:
{
conversationId: 3805691499,
inboxId: 642330
}
User Received a Message
the message event fires when the user receives a message from a team member.
window.drift.on("message", function(data) {
console.log("User received a message from ' + data.teamMember.name + ' in conversation " + data.conversationId);
});
The message event handler will receive an object with this shape:
{
"inboxId": 642330,
"conversationId": 3805691499,
"campaignId": 2406118,
"playbookId": 2310900,
"teamMember": {
"id": 2322757, //Drift Agent ID
"name": "Bot" //Drift Agent name
}
}
Email Captured
The emailCapture event fires when the user identifies through an email capture campaign, completes an email capture form inside the widget, or if they simply type their email into a message.
window.drift.on("emailCapture", function(data) {
console.log("user identified as: " + JSON.stringify(data));
});
/*
ex:
user identified as:
{"data":{"email":"[email protected]","conversationId":583998469,"campaignId": XXX, "playbookId": XXX}}
*/
We'll include as many of the present ID values as possible - interactionId, playbookId, and campaignId.
{
"data": {
"email": "[email protected]",
"conversationId": 3805691499,
"campaignId": 2406118,
"playbookId": 2310900
}
}
Phone Number Captured
The phoneCapture event fires whenever a user provides a phone number in chat. Currently, it only works for US phone numbers. You'll receive a payload like the following:
window.drift.on("phoneCapture", function(data) {
console.log("User provided a phone number: " + JSON.stringify(data))
})
/*
ex:
User types: "Hi, my number is 555-444-5555" anywhere in chat.
User provided a phone number: {"conversationId":3215047,"messageId":3003184162,"createdAt":1552946646658,
"authorId":3000192098,"phone":"555-444-5555"}
*/
The phoneCapture event handler will receive an object with this shape:
{
"createdAt": 1689798391804,
"authorId": 18889912733, //Drift Contact ID
"conversationId": 3805710238,
"phone": "5555555555",
"campaignId": 2406118,
"playbookId": 2310900
}
HowTo: Setting a phone number from anywhere
Note the phone capture event won't automatically set the property on the end user, but with a simple extension this is possible:
Using the phone capture event in combination with
setUserAttributes(see here), you'll be able set the number from anywhere in a conversation thread on the end user object. Once the user provides an email, the phone number should be present on the contact record.window.drift.on("phoneCapture", function(data) { drift.api.setUserAttributes({phone: data.phone}) })
Meeting Request Sent
The scheduling:requestMeeting event fires when the schedule meeting card is pushed to a conversation (or a "calendar drop").
This can happen when you call the api.scheduleMeeting method, when the user tries to book a meeting through a Drift profile, or when a member of your team shares a calendar to a conversation.
window.drift.on("scheduling:requestMeeting", function(data) {
console.log("user wants to schedule a meeting with " + data.teamMember.name);
});
The scheduling:requestMeeting event handler will receive an object with this shape:
{
"teamMember": {
"id": 2322756,
"name": "Drift Agent"
}
}
Meeting Booked
The scheduling:meetingBooked event fires when the user books a meeting with a member of your team.
window.drift.on("scheduling:meetingBooked", function(data) {
console.log("user booked a meeting with " + data.teamMember.name);
});
The scheduling:meetingBooked event handler will receive an object with this shape:
{
"teamMember": {
"id": 2322756,
"name": "Drift Agent"
},
"meeting": {
"time": 1689861600000,
"duration": 30,
"timeZone": "America/Los_Angeles"
},
"conversationId": 3805691499,
"playbookId": 2310900,
"campaignId": 2406118,
"interactionId": 280643
}
Playbook Fired
The conversation:playbookFired event will fire whenever a leadbot playbook fires to a site visitor.
window.drift.on("conversation:playbookFired", function(data) {
console.log("Playbook fired: " + JSON.stringify(data))
})
We'll include as many of the present ID values as possible - interactionId, playbookId, and campaignId.
The conversation:playbookFired event handler will receive an object with this shape:
{
"createdAt": 1689796329270,
"authorId": 2322757, //Drift Agent ID
"interactionId": 280643,
"playbookId": 2310900,
"campaignId": 2406118
}
A note on testing the "Playbook Fired" event
Subsequent launches or opens of the same playbook without a site visitor message will not re-trigger the
conversation:playbookFiredevent.
Playbook Clicked
The conversation:playbookClicked event is triggered when the user interacts with a playbook from a greeting by clicking on the message or the widget button.

The conversation:playbookClicked event handler will receive an object with this shape:
{
"campaignId": 2406118,
"playbookId": 2310900
}
Playbook Dismissed
The conversation:playbookDismissed message is clicked when the user dismisses a message from a playbook by clicking on the close button next to the message.

The conversation:playbookDismissed event handler will receive an object with this shape:
{
"campaignId": 2406118,
"playbookId": 2310900
}
Button Clicked
The conversation:buttonClicked event fires when the user clicks on a button in chat as a response to a question. It captures events like those shown in the following gif: https://cl.ly/cf1f04581909.
As an example, you could use this for custom event tracking in an external system or triggering a particular event on your website in response to a button press with certain text during a conversation.
window.drift.on("conversation:buttonClicked", function(data) {
console.log("user clicked a button with text: " + data.buttonBody);
});
The conversation:buttonClicked event handler will receive an data object with the following shape:
{
authorId: 18889378602, //Drift Contact ID
buttonBody: "Yes please!",
campaignId: 2406118,
conversationId: 3805691499,
createdAt: 1689796634566,
messageId: 15251422905,
playbookId: 2310900,
questionId: "_49wjn34lz"
}
First Interaction
the conversation:firstInteraction event fires for the first site visitor message in each unique conversation thread, or each distinct conversation ID.
window.drift.on("conversation:firstInteraction", function(data) {
console.log("First interaction: " + JSON.stringify(data))
});
/*
ex:
First interaction: {"messageId":1441152633,"conversationId":587543841,
"createdAt":1553118597159,"authorId":2488443669,
"playbookId":XXX,"interactionId":XXX,"campaignId":XXX}
*/
We'll include as many of the present ID values as possible - interactionId, playbookId, and campaignId.
The firstInteraction event handler will receive an data object with the following shape:
{
authorId: 18889378602, //Drift Contact ID
campaignId: 2406118,
conversationId: 3805691499,
createdAt: 1689796634566,
messageId: 15251422905,
playbookId: 2310900
}
GDPR Events
GDPR clicked
The gdprClicked event works with the Drift GDPR consent form at https://app.drift.com/settings2/consent and will fire whenever a site visitor clicks on the yes or no consent buttons as part of the form prior to starting a conversation.
window.drift.on("gdprClicked", function(data) {
console.log("GDPR button clicked: " + JSON.stringify(data))
})
/*
ex when fired:
GDPR button clicked: {"accepted":true,"endUser":3007081549}
*/
You'll receive a payload of the following form:
{
"accepted": true,
"endUser": 18889905621 //Drift Contact ID
}
Script example
This example shows listening to a variety of Drift client side events and logging their contents whenever they happen.
<!-- Import Drift snippet above this -->
<script>
drift.on('ready', function (api, eventData) {
// eventData content described on the "Configuration and Settings" page.
window.drift.on("startConversation", function (data) {
console.log("User started a new conversation " + JSON.stringify(data))
})
window.drift.on("gdprClicked", function(data) {
console.log("GDPR button clicked: " + JSON.stringify(data))
})
window.drift.on("campaign:open", function (data) {
console.log("User opened campaign", JSON.stringify(data))
})
window.drift.on("campaign:click", function (data) {
console.log("User clicked campaign", JSON.stringify(data))
})
window.drift.on("campaign:dismiss", function (data) {
console.log("User dismissed campaign", JSON.stringify(data))
})
window.drift.on("campaign:submit", function (data) {
console.log("User submitted campaign", JSON.stringify(data))
})
window.drift.on('chatOpen', function () {
console.log('Chat opened')
})
window.drift.on('chatClose', function () {
console.log('Chat closed')
})
window.drift.on("conversation:playbookFired", function(data) {
console.log("Playbook fired: " + JSON.stringify(data))
})
window.drift.on("phoneCapture", function(data) {
console.log("User provided a phone number: " + JSON.stringify(data))
})
window.drift.on("conversation:firstInteraction", function(data) {
console.log("First interaction: " + JSON.stringify(data))
})
window.drift.on('welcomeMessage:open', function () {
console.log('Welcome Message is open 🌞')
})
window.drift.on('welcomeMessage:close', function () {
console.log('Welcome Message is closed 🌞')
})
window.drift.on("conversation:buttonClicked", function (data) {
console.log("user clicked a button: " + JSON.stringify(data))
})
window.drift.on("emailCapture", function (e) {
console.log("user identified as: " + e.data.email)
})
})
</script>
Updated about 1 year ago
