Redirect URL on Chat Button Click

Drift playbooks are a powerful tool for creating customized and personalized user journeys, but sometimes it can be useful to redirect the visitor through a major page jump in order to provide them with needed resources or to send them to a new part of the site to take the next-best-action during their browsing session.
The following client-side event listeners can be added immediately after the default Drift JavaScript snippet, right before the tag. These methods describe a basic and advanced method for including a single or multiple URL redirect on a specific button-click.
Basic URL redirect off a single button-click
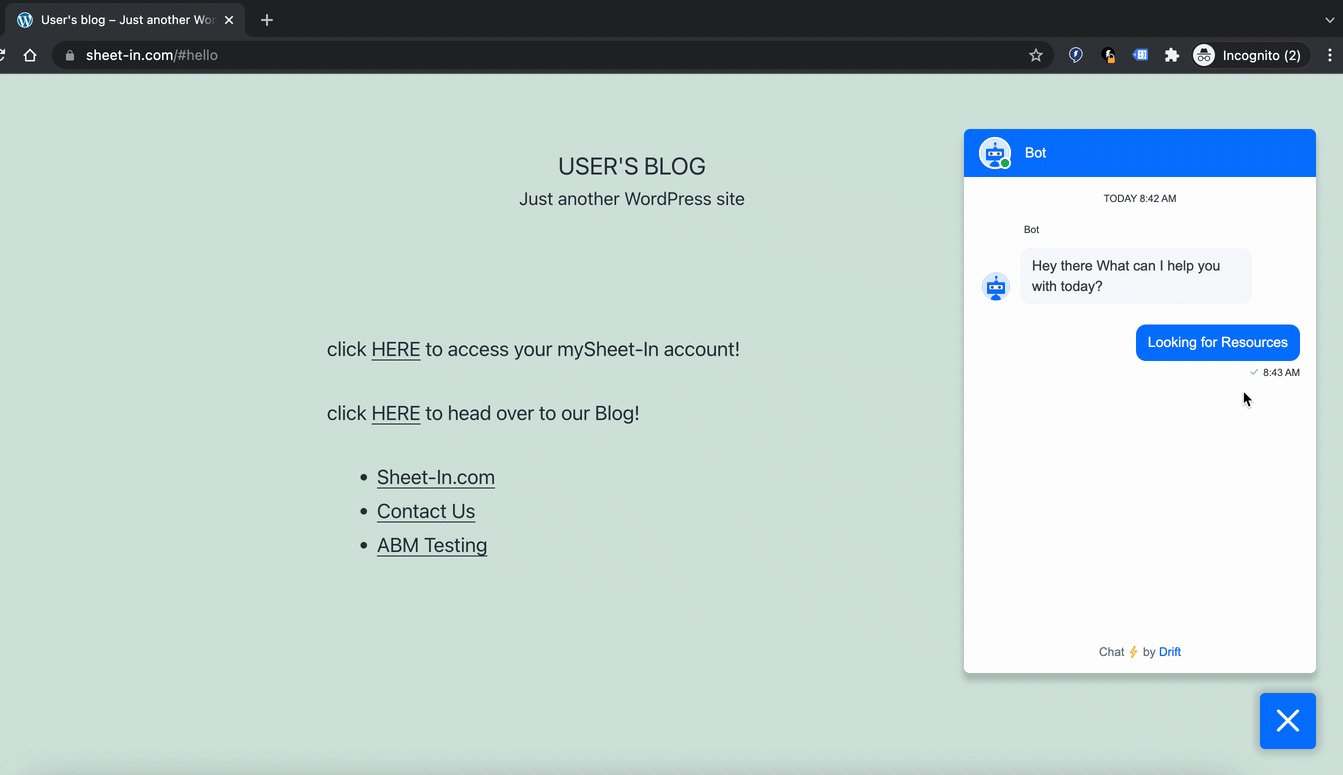
In the first example, we will use a button click within a Drift playbook to redirect the visitor to a new URL. The URL can be hard-coded in this example, or can reference a page path variable declared previously. The location.href method allows the user to use the back-button after being redirected from the Drift playbook. window.history.replaceState(null, null, "URL") can also be used, which will disable the use of the back button once the visitor is redirected.
<script>
window.drift.on("conversation:buttonClicked", function(data) {
console.log(data);
//buttonBody comes from the playbook builder within Drift and must be hard-coded here to match the desired user experience
if (data.buttonBody == "Change the page") {
//the location.href is the hard-coded URL you want to refer the user to, or can be dynamically set through other page variables
location.href="https://wwww.drift.com";
};
});
</script>
Advanced URL redirects from multiple playbook buttons
To offer a more nuanced experience, the code can be modified to use a JavaScript switch to include multiple URL paths based on a variety of button options. These buttons still need to match the playbook editor exactly, otherwise small edits to the playbook buttons can disagree with this function. It will be important to consider near and long-term goals when hardcoding these UI/UX features.
<script>
window.drift.on("conversation:buttonClicked", function(data) {
//this switch offers redirects for two different buttons
switch (data.buttonBody) {
case 'Go to My Account':
//when this exact button-text is clicked by the visitor, we direct them to this URL
location.href="https://app.drift.com/";
break;
case 'Public Blog':
//This is another button option within the playbook, with a different resulting URL
location.href="https://www.insider.drift.com";
break;
default:
window.history.replaceState(null, null, "#hello");
//we add a friendly page anchor value here to indicate a new URL value so that Drift can re-fire this playbook
drift.page();
//this function forces Drift to evaluate the URL for targeting, essentially refreshing the experience if a visitor navigates back from the redirect served above
};
});
</script>
The use of drift.page() at the end of the above function is optional, but allows the use of new playbook targeting conditions if a visitor uses the back button after being redirected. This playbook targeting can then build upon the context of the original redirect and offer a new experience, or repeat the button-redirect behavior if a visitor wants to explore additional portions of your site.
Source: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/switch
Updated almost 4 years ago
