Installing Fastlane Playbooks in Pardot forms
Once you get the Fastlane JavaScript snippet to install, the most important thing you need is the campaignId. For Pardot forms, you need a specific configuration to make things work.
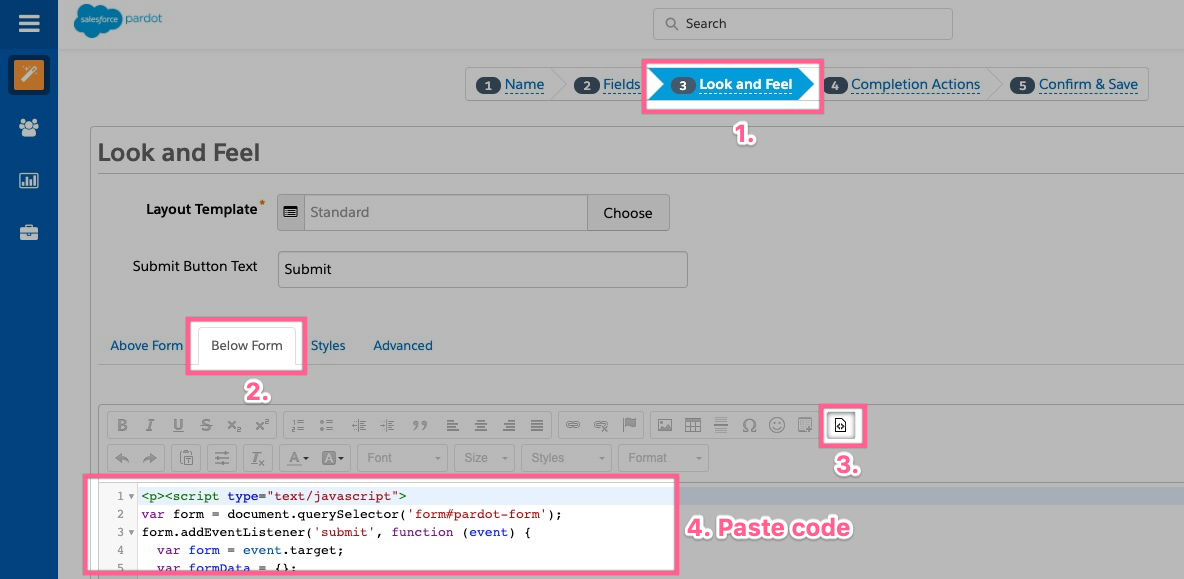
The first thing you need to do is add a bit of JavaScript code to capture the form data on submit. You can add this code in the source of the "Below Form" section:
- Navigate to 'Look and Feel'
- Select 'Below Form'
- click on the 'source' button
- Add this new script. This will format the data from the form and temporarily store it.

This is what you will copy and paste into the Below Form text editor. This bit of code will notify Drift to hold the form data until the submission is successful.
<script>
var form = document.querySelector('form');
form.addEventListener('submit', function (event) {
var form = event.target;
var formData = {};
// Populate the formData object with valid values entered in the form
for (var i = 0, len = form.elements.length; i < len; i++) {
var element = form.elements[i];
if (
element.name && element.name.trim() !== '' &&
element.value && element.value.trim() !== '' &&
element.type !== 'submit' && element.name !== '_utf8'
){
if (element.type === 'select-one'){
for (var j = 0; j < element.children.length; j++){
if (element.children[j].getAttribute('value') === element.value){
formData[element.name] = element.children[j].innerHTML
}
}
}
else if (((element.type !== 'radio' && element.type !== 'checkbox') || !!element.checked)) {
formData[element.name] = element.value;
}
}
}
console.log(formData);
window.parent.postMessage({
target: 'drift.stageFormData',
formData: formData
}, '*');
return false;
});
</script>
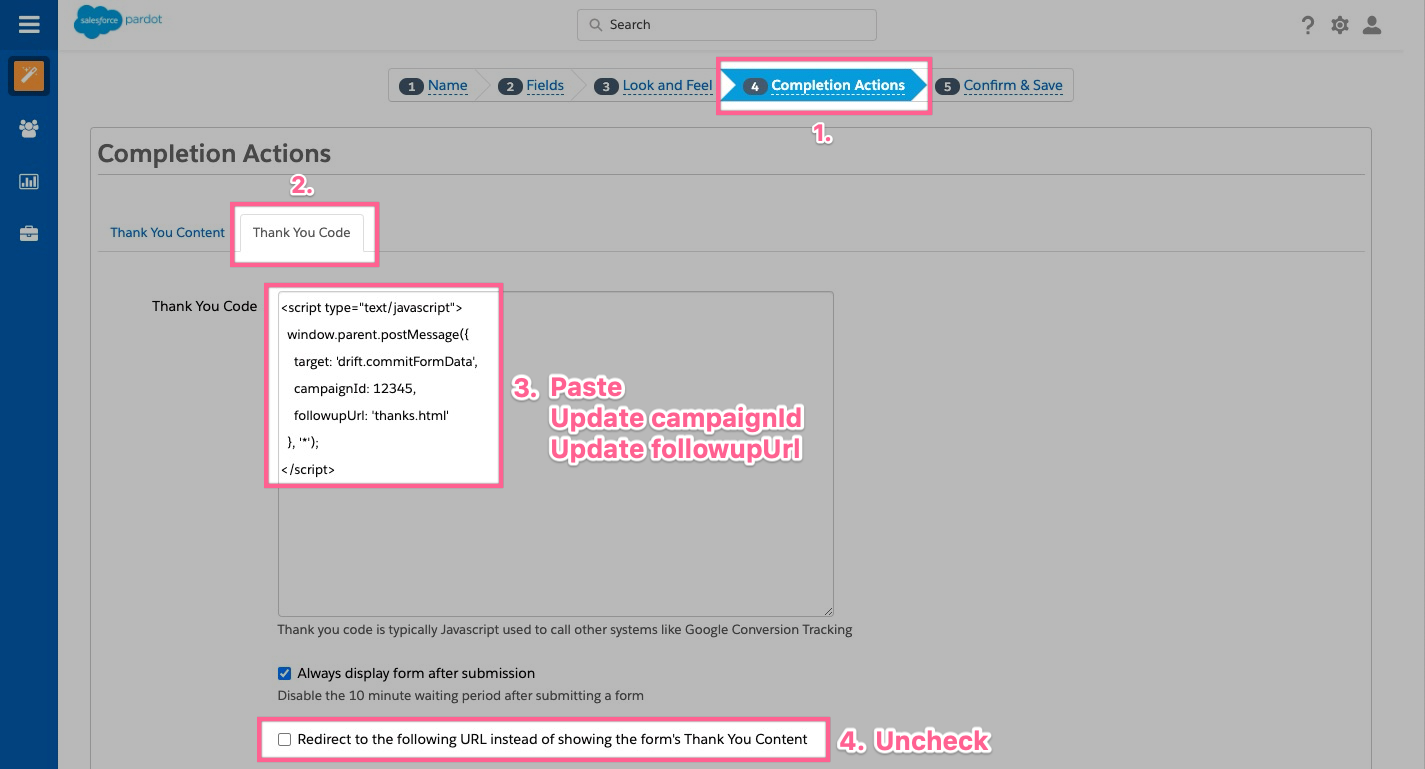
Next, you need to tell Drift to collect that data and fire the Fastlane once your site visitor has successfully submitted the Pardot form:
- Go to "Completion Actions"
- You can add a message to 'thank you content'
- Click on "Thank you code"
- Uncheck 'Redirect to the following URL instead of showing the form's Thank You Content'

In the "Thank You Code" text box, copy and paste the code below. This code will ask Drift to collect the form data and fire the Fastlane.
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
- campaignId - This is required, it's the playbook's campaign ID. This is provided by the snippet generated in the Fastlane playbook
- followupUrl - (Optional) This is the URL that the site visitor gets redirected to when the Fastlane is closed or when there is no match after form submission. If your form does not redirect to another page after submission, it is not needed
<script type="text/javascript">
function commitFormData() {
window.parent.postMessage({
target: 'drift.commitFormData',
campaignId: 1234567890, // REPLACE THIS NUMBER WITH YOUR CAMPAIGN ID
followupUrl: 'https://www.your-website.com/thank-you' // UPDATE OR REMOVE
}, '*');
}
if (!!window.drift) {
window.drift.on('ready', function () {
commitFormData();
});
} else {
commitFormData();
}
</script>
Finally, Confirm & Save your form. Test your live form on your site and you should be all set!
Pardot landing pages
If you're setting up the Pardot form in a Pardot landing pages, you need to setup the form as indicated in the instructions above. Additionally, your landing page's layout template must have the general Drift JavaScript installed; see the Installation doc for details.
Updated almost 4 years ago
