Embed Drift's Landing Pages
Drift's conversational landing pages give you a dedicated webpage to have direct conversations with your site visitors.
Intended to be used as a dedicated page from marketing ads or redirects online, you can embed these landing pages into your website to create a customized chat experience for your site visitors.
Embedding Landing Pages will load Drift as part of your webpage, but how it looks and how it's positioned on your website is all up to you! In the example below, we'll create a popup modal with a Drift landing page.
Getting Started
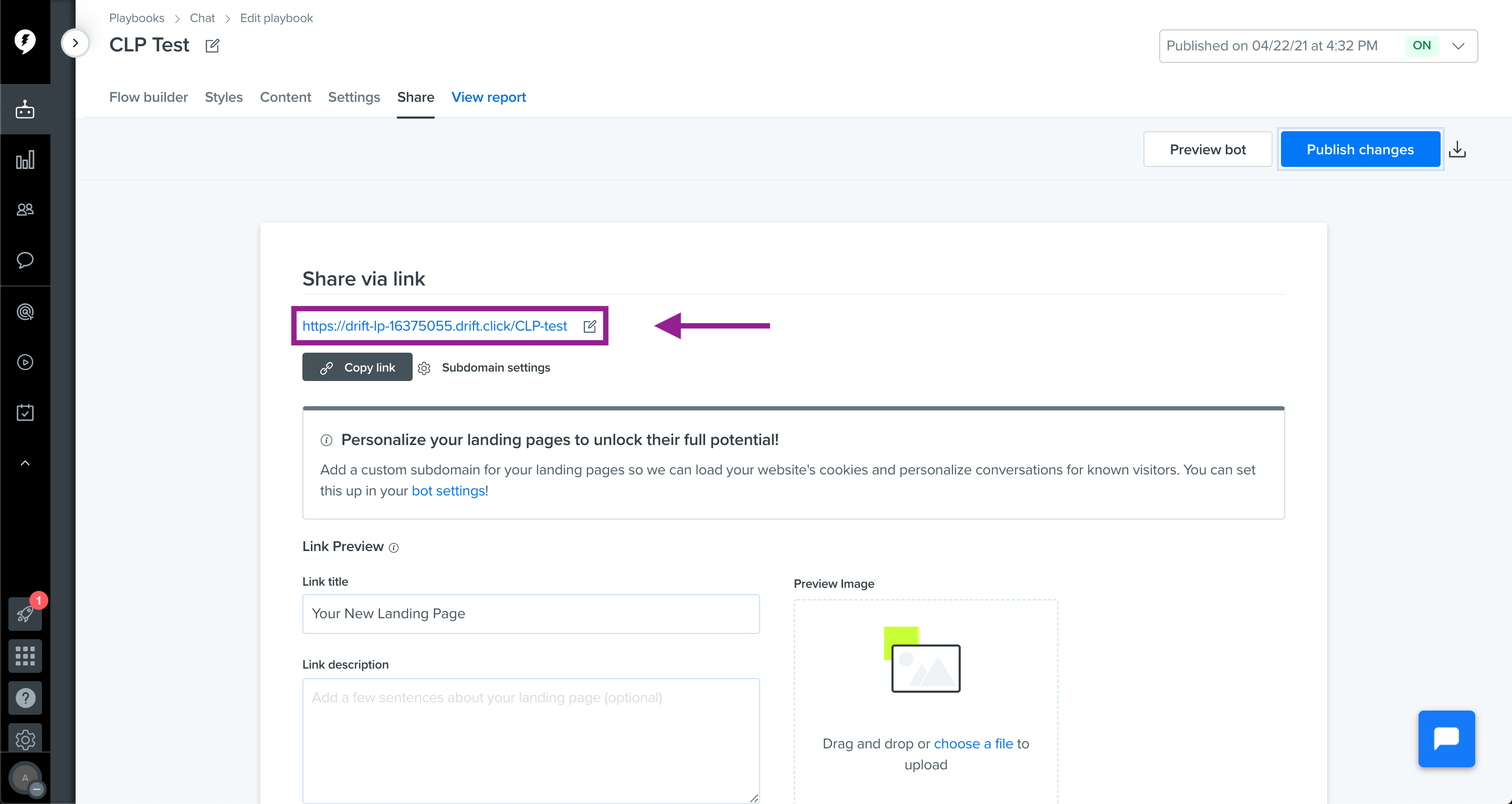
First, go to the bot playbook you want to embed, head to the landing pages tab, and find the URL. This is the dedicated URL for your playbook. Make sure your playbook is also turned on, and your latest changes are published!

In this case, the URL for the landing page is https://drift-lp-16375055.drift.click/CLP-test.
Insert the landing page into your website's code
In the <body> section of your website, find the place in the page where Drift should be.
<html>
<head> ... </head>
<body>
<div>...
...
👇 Add the following code to inject the landing page 👇
<iframe
src="https://your-landing-page-URL"
id="drift-embed-frame"
height="500px"
width="450px"
></iframe>
☝️ Add the following code to inject the landing page ☝️
</div>
</body>
</html>
This will load the Drift landing page right into your website!
If you want the landing page to be positioned different, try changing the styles via CSS!
#drift-embed-frame {
position: relative;
left: 100px;
}
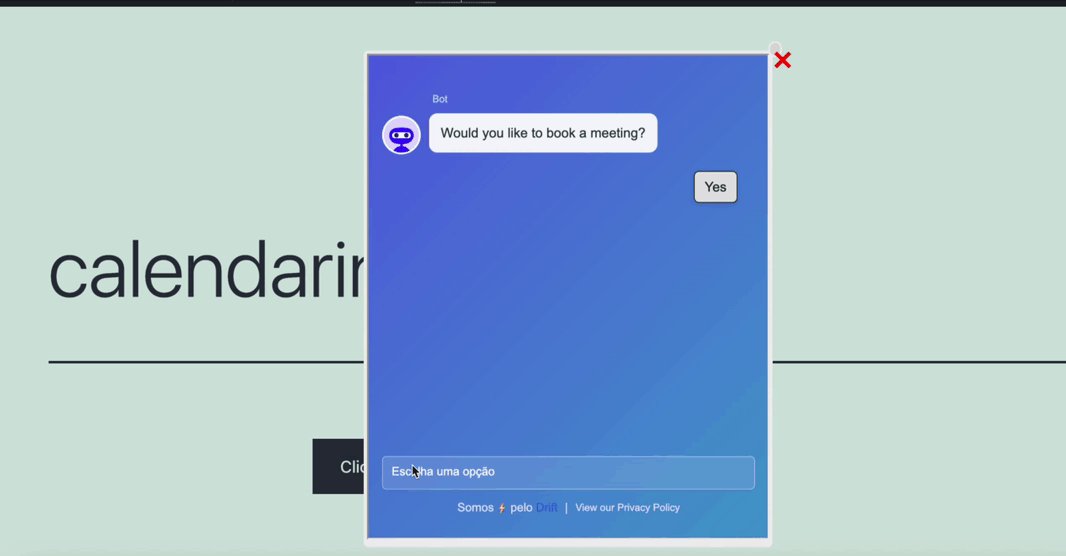
How to embed Drift in a popup modal
Having Drift dynamically pop up in a modal will require a bit of code to get working - but fear not!
Below we have a plug-and-play example you can use in your website 👇
First, add this HTML code to the bottom of your website
<html>
<head> ... </head>
<body>
<button>Click this to launch chat!</button>
...
👇 Add the following code to build the modal 👇
<div id="chat-wrapper">
<span id="chat-close" onclick="closeDriftModal()">❌</span>
</div>
☝️ Add the following code to build the modal ☝️
</body>
</html>
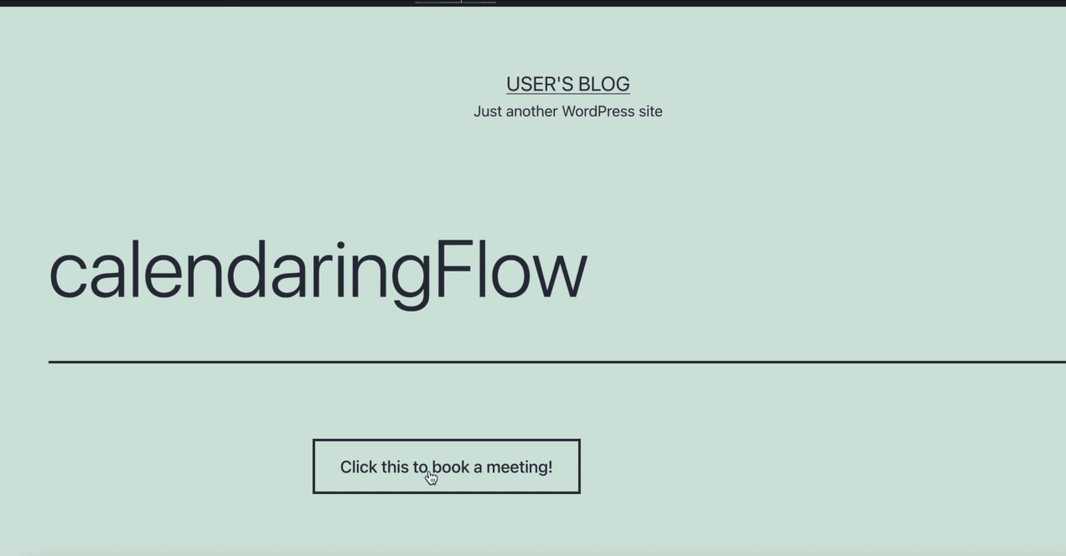
Next, find the button that is going to launch the modal
In this case, we're going to use the button that says "Click this to launch chat!"
Modify that button (or div, or a, it will work with any tag) with the following code:
onclick="openDriftModal()"
so that the end result is this:
<button onclick="openDriftModal()">Click this to launch chat!</button>
Perfect! Okay, one last step.
Place the following code into the header of your website. It might seem like a lot but don't worry, it should all work automatically.
<style>
#chat-wrapper {
border: 0;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
padding: 4px;
padding-bottom: 0px;
background-color: #efefef;
border-radius: 6px;
display: none;
z-index: 2147483647;
}
#chat-frame{
height: 580px;
width: 480px;
}
#chat-close {
position: absolute;
top: -11px;
right: -11px;
padding: 5px;
background-color: #d9d9d9;
width: 16px;
height: 19px;
border: #efefef 2px solid;
border-radius: 54px;
line-height: 1.5;
cursor: pointer;
user-select: none;
}
#chat-close:hover {
background-color: white;
}
</style>
Add the following JavaScript, and where you see
iFrame.src = 'https://your-landing-page-URL-here'go ahead and place the URL to your landing page!
<script>
function closeDriftModal() {
const iFrame = document.querySelector('#chat-frame')
// remove if already present
if (iFrame) {
iFrame.remove()
}
// hide the wrapper
document.querySelector('#chat-wrapper').style.display = 'none'
}
function openDriftModal() {
// close chat if it's already open
closeDriftModal()
const iFrame = document.createElement("iframe")
const wrapper = document.querySelector('#chat-wrapper')
// insert your landing page URL here!
iFrame.src = 'https://your-landing-page-URL-here'
iFrame.id = 'chat-frame'
wrapper.appendChild(iFrame)
iFrame.onload = function() {
wrapper.style.display = 'block'
}
}
</script>
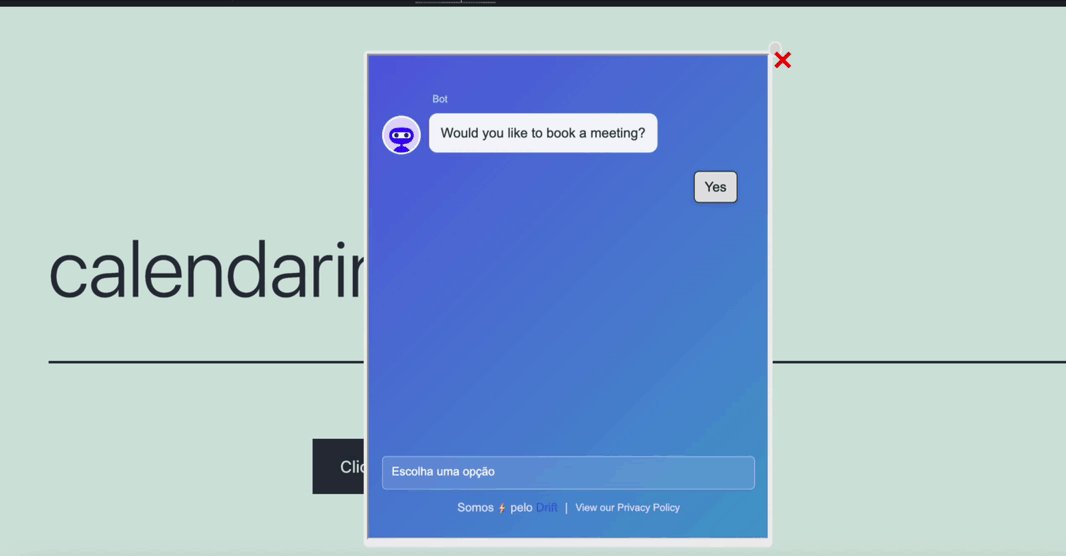
Awesome! You should have a working Drift modal- feel free to change any of the styles or modify the code as you like.
Example

Updated about 1 year ago
