Using Drift with Gatsby CMS
As content management systems evolve, platforms like Gatsby increasingly leverage server-side rendering to improve site performance. This can cause Drift's native URL targeting to miss key changes to the page that might not otherwise happen when clicking through menus or following existing experience flows.
Customers can utilize Drift's JavaScript functions to assist with this problem!
Gatsby offers a browser API with an event which is called when the user changes routes, including on the initial load of the app. Customers can invoke drift.page to let the widget know that the visitor has changed routes and that targeting by URL needs to be re-evaluated.
exports.onRouteUpdate = () => {
drift.page()// generic page event
}
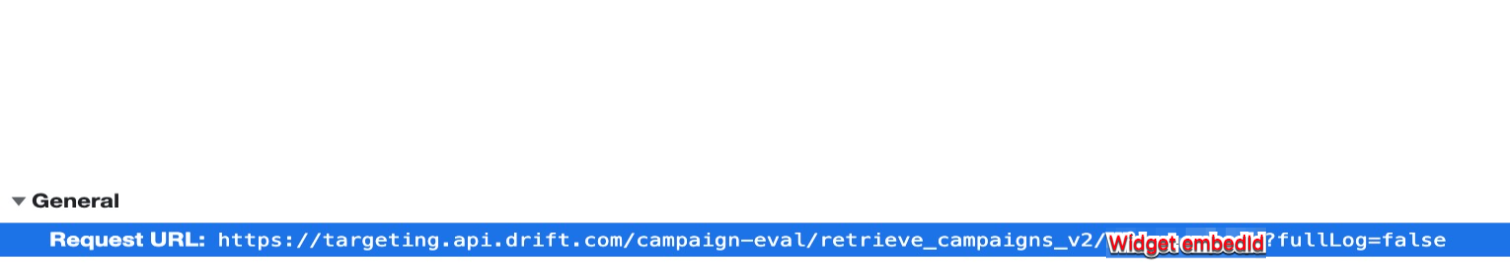
This function causes Drift to make a network call to the https://targeting.api.drift.com/campaign-eval/retrieve_campaigns_v2/ endpoint with the organization's widget embedId. This network call is what causes Drift to reference the new URL and evaluate targeting conditions set within the Playbook so we know what experience to show your visitor based on the page where they have navigated

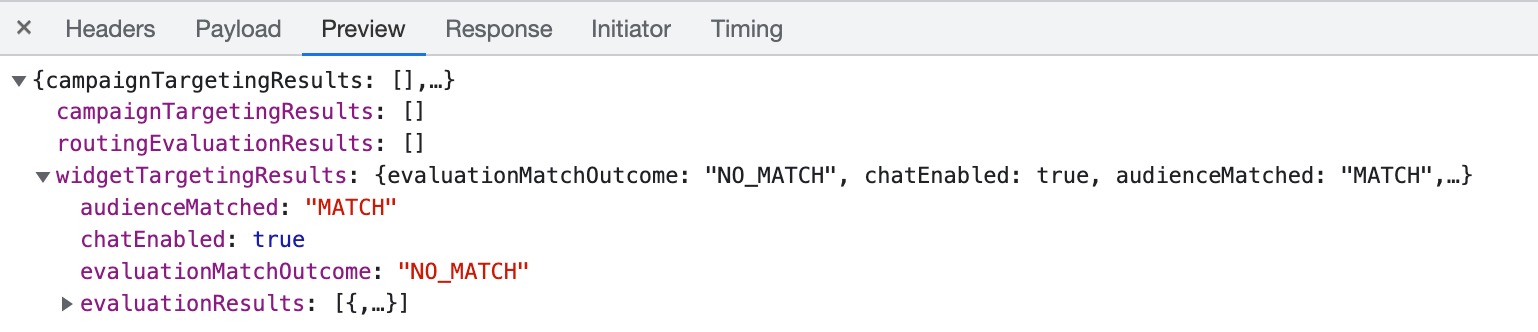
In this example, we can see that Drift is evaluating the targeting conditions on this network call, and has decided that they do not match.

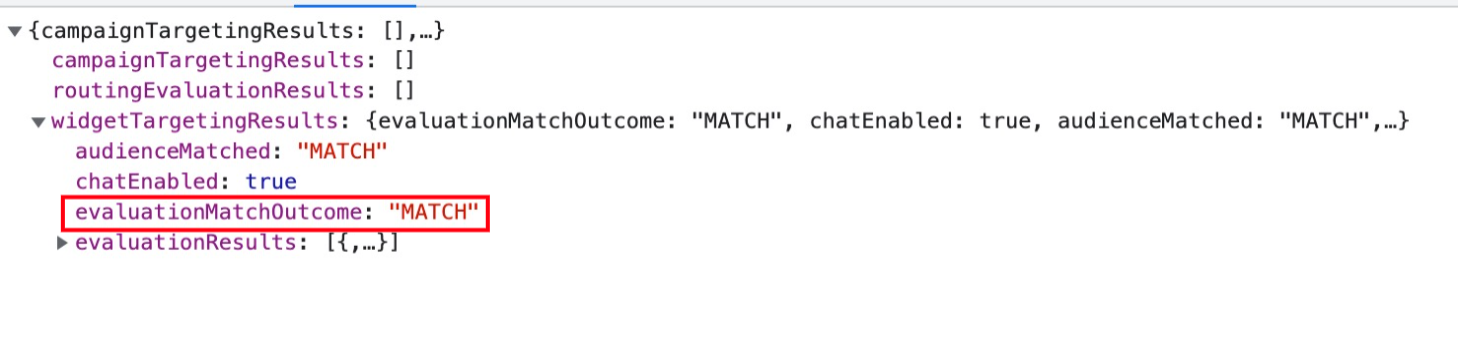
In this example, when drift.page() is called, the widget evaluates targeting conditions and find a match. This results in the chat element being displayed and a playbook firing.

In the event the page URL will not provide meaningful information about which experience is being presented to the visitor, customers can also implement pageName variables from Gatsby for a more sophisticated approach to targeting.
exports.onRouteUpdate = ({ location, prevLocation }) => {
drift.page(location.pathname)
}
In this example, Gatsby is telling Drift what page path to use when evaluating targeting, regardless of what the browser URL bar may indicate.
Updated almost 4 years ago
