Playbook Webhook Implementation Guide
Contents
The Problem
Visitors to your site are often seeking information that is likely stored on systems other than Drift such as your Customer Relationship Management (CRM) system, your Customer Data Platform (CDP), or your Marketing Automation Platform (MAP). Drift's native integrations allow data transfer between many of the most common platforms. But what to do when the native integration doesn't have access to the data you need or maybe there isn't an integration at all? How can you collect this data when it's needed and share it with your site visitors?
The answer may be to use a Playbook Webhook . Playbook Webhooks provide a mechanism to send or retrieve data from external systems from within the flow of a Drift Playbook experience.
What Can I Do With A Playbook Webhook?
A lot! Playbook Webhooks essentially allow you to trigger any server side process you want. The opportunity to get creative with your Playbook experiences is wide, but some immediately obvious use cases are:
- Lookup and return the status of an order when given an order Id
- Find shipping rates after a site visitor provides from and to zip codes
- Trigger an action in your CRM before a conversation closes
- Send your site visitor a joke
- Validate an email address after it's collected
Jokebot Example
To demonstrate the concepts and capabilities of the Playbook Webhook, this guide will walk through an example of how to retrieve a new joke from an external Dad Joke database and deliver it to the site visitor. To begin, be sure you have read and fully understand the details in this help doc. Step one is to setup the proxy server and endpoint to receive the Playbook Webhook POST requests.
Proxy Server Setup
There are many ways you could create a proxy server to listen for and process your Playbook Webhooks. Some options would be a bit too fragile to support a live playbook (like an NGROK tunnel to your locally running code). Some might be a bit too technologically heavy (like a Kubernetes cluster on AWS). Whatever you choose, the concepts remain the same. As a compromise between too fragile and too complex, we'll continue with a service called Tray.io. Tray.io allows us to quickly create an endpoint from which we can trigger 'server-side' code and return a response to our playbook as needed. If you don't have access to Tray.io you can accomplish similar configurations on services such as Zapier or Pipedream. If you're confused about why you need an endpoint or a proxy server, please read this help doc (and don't skip over it this time 😄).
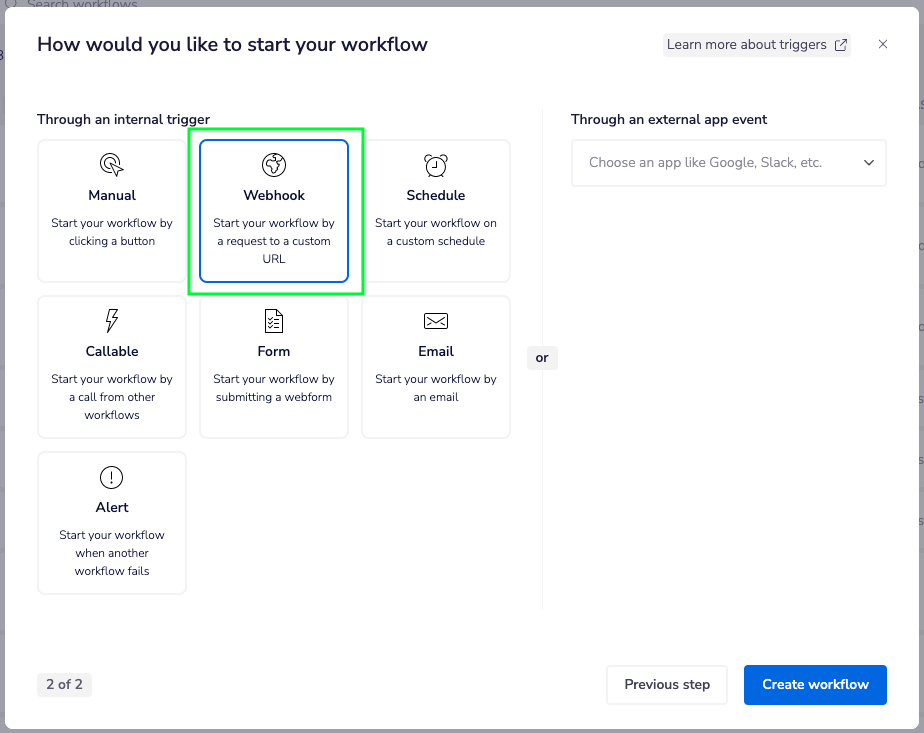
From within Tray.io, Create a New Workflow and select Webhook as the internal trigger.

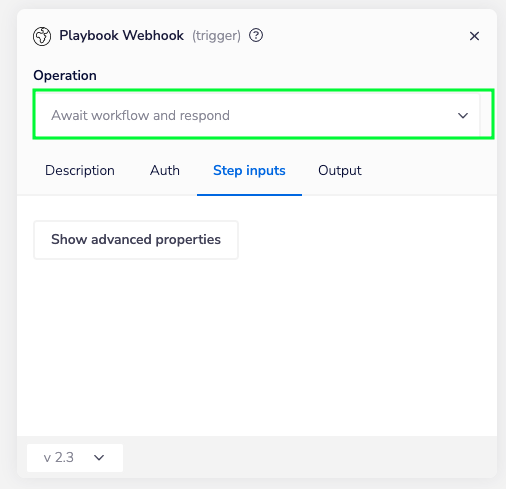
From the webhook configuration panel, be sure to select Await workflow and respond under the Operation setting:

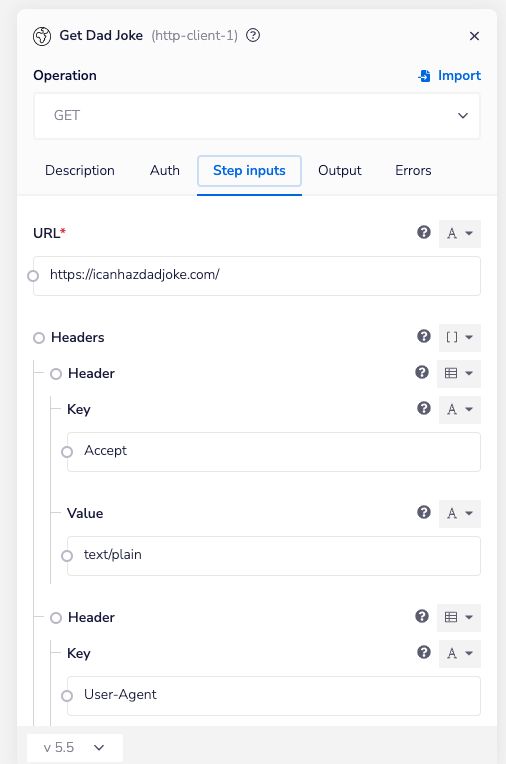
This will allow subsequent steps to process before sending a response back to the playbook. In the next step of your Tray workflow, add an HTTP Client action and configure a GET request to the free joke API of your choice. For this demo, https://icanhazdadjoke.com was used. Be sure to set the Accept header to "text/plain" and the User-Agent header as recommended in the icanhazdadjoke API documentation.

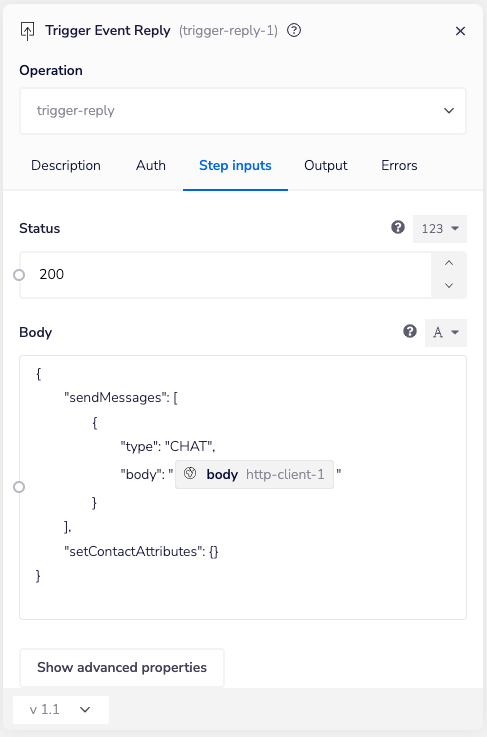
Finally, use the Trigger Event Reply action to assemble and send a response to the playbook. Be sure to send a status of 200 and a JSON body shaped as follows:
{
"sendMessages": [
{
"type": "CHAT",
"body": "Hello from the webhook"
},
{
"type": "CHAT",
"body": "Your order status is: shipped"
}
],
"setContactAttributes": {
"first": "value",
"second": 10,
"third": false
},
"setConversationTags": [ 123456, 343434 ]
}
You do not need to send values for each top-level property in the JSON object.
Note, the "body" value in the "sendMessages" array in the example used in this guide (below), is a variable that refers to the joke returned from the previous HTTP Action.

Playbook Webhook Configuration
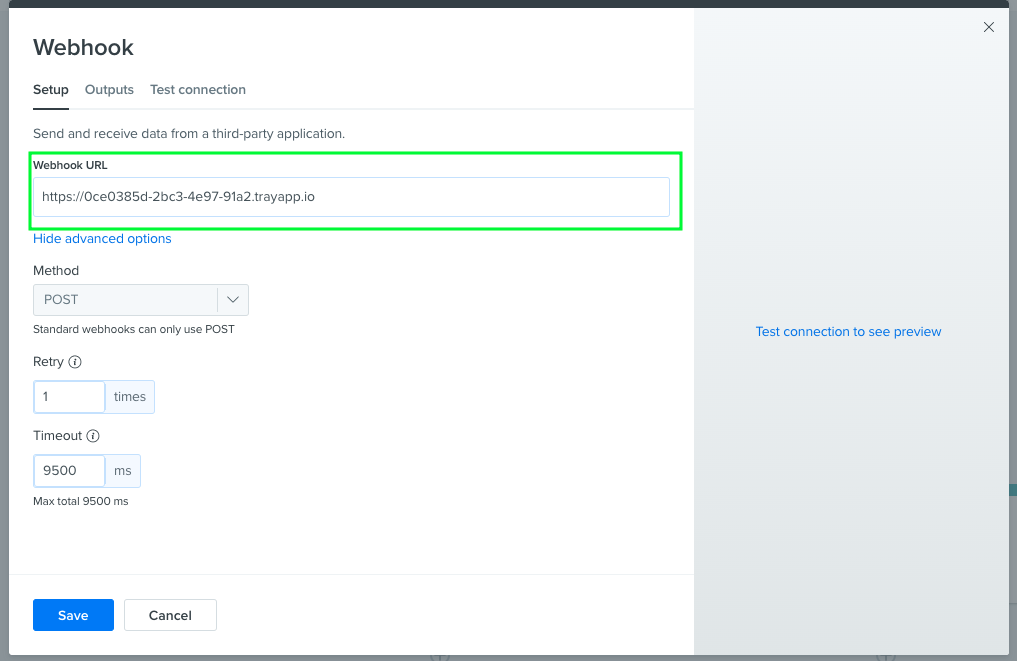
Once you have a running joke retrieval workflow, the last step is to configure the webhook skill within a playbook. Simply add the Webhook skill to a new or existing playbook and set the Webhook URL to the endpoint URL generated by Tray.io.

And that's it! You now have an endless supply of hilarious dad jokes. To see this in action, here is a demo Conversational Landing Page with a Playbook Webhook configured with Tray.io.
Updated over 1 year ago
