Start a Chat Programmatically
With a bit of Javascript and Drift APIs, you can take your site to the next level by explicitly telling the chat when and how to fire on your web pages or application. Use these techniques to attach a specific playbook to buttons or other calls-to-action on your page.
To begin, ensure Drift is been installed properly. If you haven’t already, make sure to review our “Installing Drift” section to learn more.
Launching a specific playbook via StartInteraction call
Standard playbooks have an interaction ID that can be used to programmatically fire a playbook.

Null interaction IDs
If your playbook has a null interaction ID value, your playbook is in a Draft state. Save the playbook or revert your changes to see the interaction ID.
Using the interactionId to fire a playbook requires some additional Javascript added to your page. First, determine which element(s) you want to trigger the playbook when clicked.
<p>Looking to chat with us, click <a class="drift-open-chat" href="#">here</a> and say hello!</p>
This example uses a hyperlink where the text “here” is the desired CTA for visitors to click and begin a conversation. Next, add the StartInteraction Javascript to fire the playbook.
drift.on('ready', function(api) {
document.querySelector('.drift-open-chat')
.addEventListener("click", function(){
drift.api.startInteraction({ interactionId: xxxxxxx }); /* <-- your playbook's interaction ID here */
})
})
The code above waits for Drift to initialize with drift.on(‘ready), then selects the DOM node .drift-open-chat from the class defined in the HTML. An event listener is added that executes the interaction call only when the hyperlink is clicked.
Online vs Offline Hours
The drift.startInteraction ignores any online or offline logic in your Drift org and will always fire when called from within your Javascript. Be sure to design the playbook launched by this approach appropriately! Typically, conditional logic node at the top of the playbook flow can be leveraged to handle online versus offline experiences effectively.
StartInteraction Options
Below are the possible options you can provide to the widget when firing a playbook programmatically via window.drift.api.startInteraction(...)
window.drift.api.startInteraction({
interactionId: 12345, //(number, required) The interaction ID tied to the playbook to be fired,
goToConversation: true, //(boolean, default: true) Determines if the playbook should auto-expand the chat when fired. Set this to false if you want the playbook to show a preview message instead of popping open.
replaceActiveConversation: true //(boolean, default: true) Determines if the playbook should replace an already existing conversation. Set to false if you do not want the playbook fired over an existing conversation.
});
Multiple clicks
If you expect a site visitor to click a button multiple times (support link vs book a demo), we recommend using
startInteraction. Additionally,startInteractionis browser agnostic, while Driftlink performance may . If you're expecting a 'one-time' click, Driftlink is the way to go.
Important
For playbooks set up using this specific method, turning them off within Drift alone won't stop them from activating. To effectively disable these playbooks, you have two choices:
- Archive the playbook directly in your Drift dashboard
OR- Adjust the website's code to ensure the playbook is deactivated.
Using DriftLinks
Driftlinks can also be used to fire a playbook programmatically. Driftlinks are unique hashes that can be added to any URL where Drift is installed which will override Drift's playbook evaluation criteria and fire the specific, designated playbook when the page loads. This can be useful for emailed links which will trigger a specific playbook when clicked. Driftlinks can also be used as CTA actions in the same fashion as the startInteraction approach, however the Javascript required to do so is slightly different.
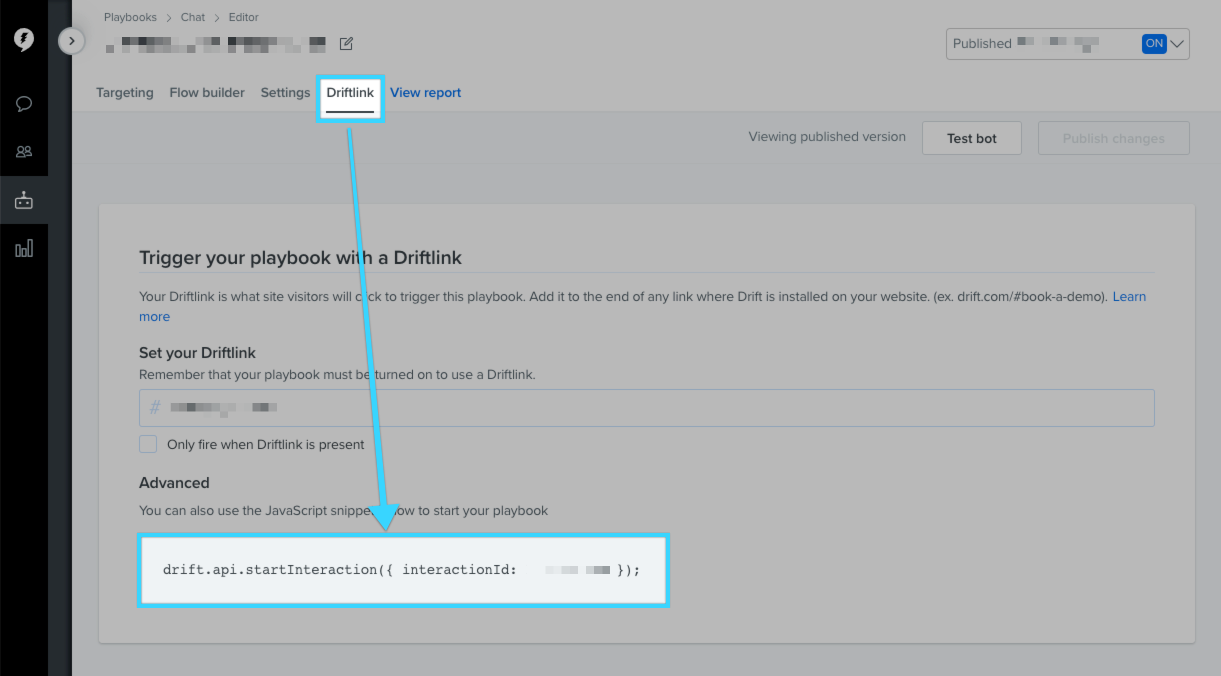
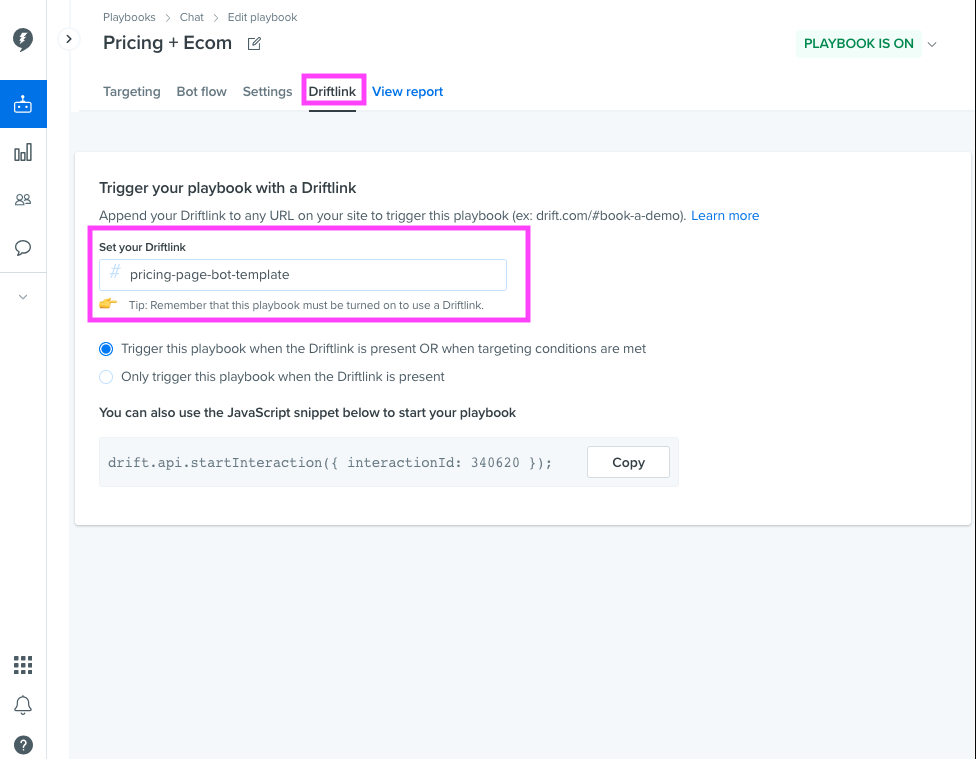
Driftlinks can be set within the settings area of the playbook editor.

Here is an example of how to use Driftlinks to fire specific playbooks upon button click:
var button = document.getElementById('button_to_launch_drift');
button.addEventListener('click', function() {
window.location.hash = 'pricing-page-bot-template'; //update with your Driftlink value
});
For more information check out this Drift help doc.
Updated almost 2 years ago
