Installing Fastlane Playbooks
- Overview
- Prerequisites
- Manual Installation
- Marketo forms
- Hubspot forms
- Forms in Web Framework (Angular, Ember, React, Vue, etc.)
- Deferred form submissions
- Simplified Installation
- Pardot forms
- Eloqua forms
- Unbounce landing pages
Overview
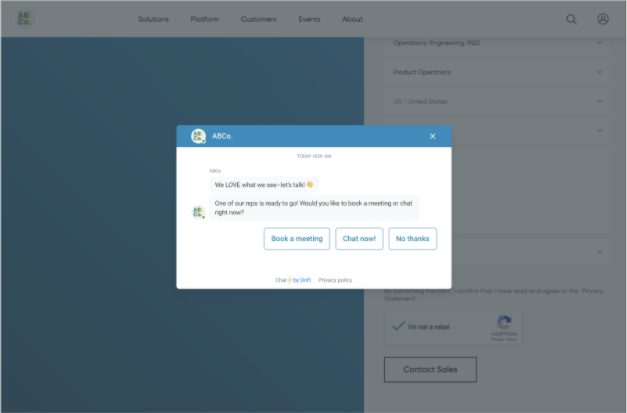
Fastlane is a full-screen takeover Playbook that will show (depending on the Playbook’s targeting conditions) as a modal in the middle of the site visitor's screen after the form is successfully submitted and before they are redirected to your Thank you page (if you have one).
This document outlines the steps required to implement Fastlane Playbooks.

The flow of the Fastlane experience is to show a modal immediately after the form is submitted on your site. In order to do this, the Fastlane playbook is installed somewhere in your form submission flow so that it triggers at the right time.
Fastlane Quick Setup
The Fastlane Quick Setup allows you to start using Fastlane in minutes with no coding or technical expertise needed. If you are implementing Fastlane using the Quick Setup process please follow the instructions in our help center article:
Prerequisites
The Drift JavaScript snippet must be installed on the page before installing Fastlane on your form. See the Installation docs for details. Additionally, fields may be auto-mapped by Drift, or manually mapped. Removing these mapped fields disables Fastlane.
You must be on one of our new Advanced or Enterprise plans.
Form Fields Must Be Supported
Forms need to use Drift-supported field types. Multi-value fields are not supported at this time.
Manual Installation
In order for Drift to play nicely with the form submission and collect the user information, a small piece of JavaScript code needs to be inserted as the last step in your form submission workflow.
The Drift JavaScript API provides the collectFormData method. This method must be used during your form submission flow, and if your form page redirects to another page after form submission, such as a thank you page, then your flow must be changed so that Drift can handle the redirection itself.
Usage:
drift.api.collectFormData(form, params);
The arguments are:
form - This can accept the form HTML element, the data as an object (keys are the form field names), or a CSS selector pointing to the form element.
params - An object with keys and values which include:
- campaignId - This is required, it's the playbook's campaign ID. This is provided by the snippet generated in the Fastlane playbook
- followupUrl - (Optional) This is the URL that the site visitor gets redirected to when the Fastlane is closed or when there is no match after form submission. If your form does not redirect to another page after submission, it is not needed
Example:
Let's say your form is located in form id="contact_us_form", your campaignID is 1234567890, and you'd like to redirect to the /thank-you page. Your collectFormData call would be the following:
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
drift.api.collectFormData('#contact_us_form', {
campaignId: 1234567890, // update me with the playbook's campaign id!
followupUrl: '/thank-you' // update or remove me!
});
In order to use this method, you will need to convert your form to use JavaScript and AJAX instead of letting the browser handle the submission. If you're using a Marketo form, see the instructions in the next section.
Here's an example on how to convert the form with jQuery. In this scenario, we want the form to submit to /submit_contact and redirect the page to /thank-you. collectFormData is called once jQuery submits the form data. Drift will handle the redirection to the next page if specified by the followupUrl parameter.
<form id="contact_us_form" method="POST" action="/submit_contact">
<!-- ...your form input fields go here... -->
</form>
<script type="text/javascript">
var formElement = document.querySelector('#contact_us_form');
formElement.addEventListener('submit', function (event) {
event.preventDefault();
var url = formElement.action;
var options = {
method: formElement.method,
headers: {
'Content-Type': 'multipart/form-data'
},
body: new FormData(formElement)
};
fetch(url, options).then(function () {
drift.api.collectFormData('#contact_us_form', {
campaignId: 1234567890, // update me with the playbook's campaign id!
followupUrl: '/thank-you' // update or remove me!
});
});
});
</script>
<form id="contact_us_form" method="POST" action="/submit_contact">
<!-- ...your form input fields go here... -->
</form>
<script type="text/javascript">
$('#contact_us_form').submit(function (event) {
event.preventDefault();
$.ajax({
url: event.target.action,
type: event.target.method,
enctype: 'multipart/form-data',
data: new FormData(event.target),
processData: false,
contentType: false
}).done(function () {
drift('collectFormData', event.target, {
campaignId: 1234567890,
followupUrl: '/thank-you'
});
});
});
</script>
Marketo Forms
The Fastlane playbook will provide a JavaScript to plug into your form workflow. For Marketo forms, you will have to modify the form embed code to incorporate the Drift JavaScript that will collect the form data and fire the playbook.
For this, you can use the onSuccess handler to call collectFormData after the form is submitted. You must return false in order for Marketo to avoid redirecting the user to the followup URL immediately as Drift will take over this part.
Example:
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
MktoForms2.loadForm("//app-ab00.marketo.com", "785-UHP-775", 1057, function (form) {
form.onSuccess(function (values) {
drift.api.collectFormData(values, {
campaignId: 1234567890, // update me with the playbook's campaign id!
followupUrl: '/your_followup_Url'
});
return false;
});
});
Hubspot Forms
The Fastlane playbook will provide a JavaScript snippet to plug into your form workflow. For Hubspot forms, you must update several form settings and modify the form embed code to incorporate the Drift Fastlane JavaScript that will collect the form data and fire the playbook.
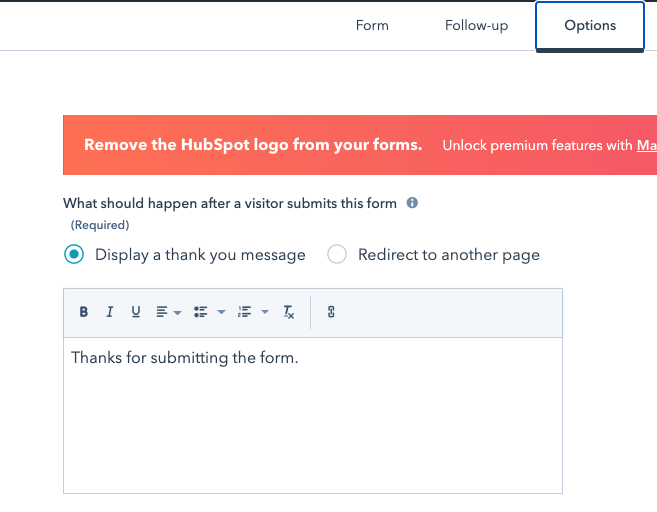
In the Hubspot form options, select "Display a thank you message" instead of "Redirect to another page". Drift will process redirecting to another page once the Fastlane is closed or if the site visitor did not meet the targeting conditions of the Fastlane playbook.

Hubspot provides a JavaScript snippet to install on your site. Below that code, you can add a script to retrieve data from the Hubspot form and send it to Drift when the form submission is successful:
Check your Hubspot Script Version!
The code provided by Hubspot to embed in your site has a script URL must be up to date.
If your script src is,//js.hsforms.net/forms/v2.js?pre=1you must update the form src a newer version such as://js.hsforms.net/forms/v2.js
Update the campaignId in the code below!
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
<script type="text/javascript">
var _formData;
window.addEventListener('message', function (event) {
if (!event.data || event.data.type !== 'hsFormCallback') {
return;
}
var formEvent = event.data;
if (formEvent.eventName === 'onFormSubmit' && !!formEvent.data && formEvent.data.length > 0) {
_formData = {};
for (var i = 0, len = formEvent.data.length; i < len; i++) {
var item = formEvent.data[i];
if (!!item.name && !!item.value && item.value !== '') {
_formData[item.name] = item.value;
}
}
} else if (formEvent.eventName === 'onFormSubmitted' && !!_formData && Object.keys(_formData).length > 0) {
drift.api.collectFormData(_formData, {
campaignId: 1234567890, // UPDATE ME with the campaign ID provided by the fastlane playbook
followupUrl: 'thanks.html', // UPDATE if redirecting to thank you page or REMOVE ME
});
}
});
</script>
Your Fastlane playbook will provide the correct campaignId to use. The followupUrl (optional) is the page you'd like to redirect to after submitting the data and closing the Fastlane modal.
Hubspot Javascript Embedded Code
In case you are using Hubspot Javascript Embedded Code (hbspt.forms.create()) to add the form to your website, you will need to use their code extended functionality to fire Fastlane on form submission.
<script>
hbspt.forms.create({
region: "na1",
portalId: "[YourPortalIdHere]",
formId: "00000000-0000-0000-0000-000000000000",
onFormSubmitted: function (formElement, data) {
drift.api.collectFormData(data.submissionValues, {
campaignId: 0000000, //Your FL Campaign ID
});
},
});
</script>
Hubspot Landing Pages
For Hubspot landing pages with a Hubspot form, you can use the same snippet described below in the Hubspot form documentation. Ensure that your form displays a thank you message instead of redirecting to another page; the Drift JavaScript will handle the redirection.
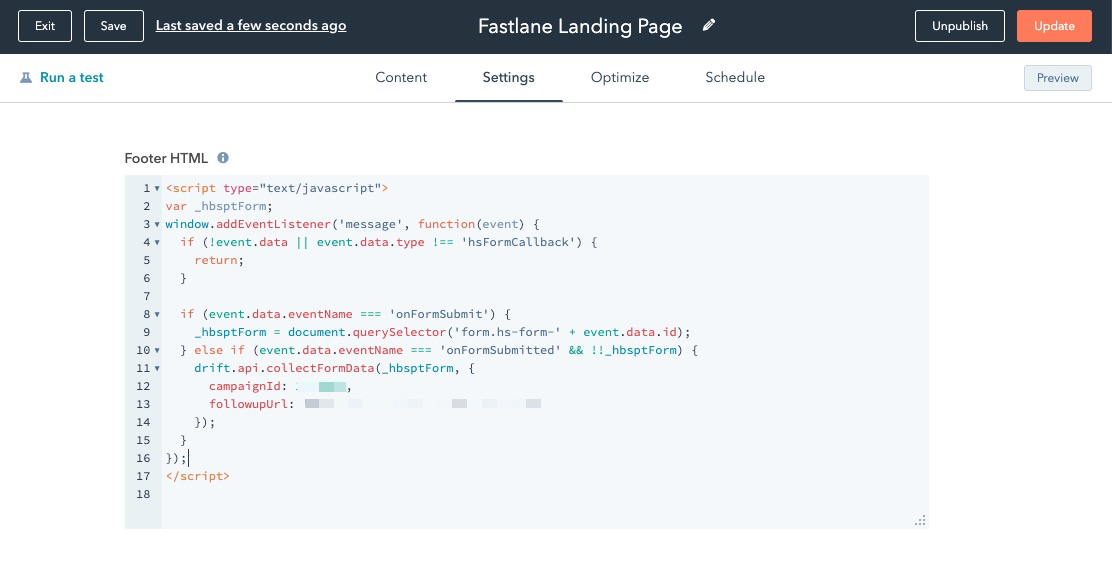
Paste the code in the Landing page settings, under Advanced -> Footer HTML:
Not all Hubspot plans have the Footer HTML option
See this Hubspot doc for details.

<script type="text/javascript">
var _hbsptForm;
window.addEventListener('message', function(event) {
if (!event.data || event.data.type !== 'hsFormCallback') {
return;
}
if (event.data.eventName === 'onFormSubmit') {
_hbsptForm = document.querySelector('form.hs-form-' + event.data.id);
} else if (event.data.eventName === 'onFormSubmitted' && !!_hbsptForm) {
drift.api.collectFormData(_hbsptForm, {
campaignId: xxxxx //UPDATE ME with the campaign ID provided by the fastlane playbook
});
}
});
</script>
Forms in Web Framework (Angular, Ember, React, Vue, etc.)
If you have forms generated by a web framework such as Angular, Ember, React, or Vue, you will need to create the data that needs to be sent to drift based on the form submission. Once your code submits the form data, you can call the drift collectFormData function:
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
window.drift.api.collectFormData(valuesByName, {
campaignId: 1234567890, // update me with the playbook's campaign id!
followupUrl: followupUrl // update or remove me!
});
valuesByName is an object where the keys are the form field names and associated with the value entered in that field.
The campaignId is provided by the Fastlane playbook.
For example, your web framework may be rendering a basic form that collects a first name, last name, and email. All the values from the input fields are stored in three different variables. It may look somewhat like this:
<form onSubmit={onSubmitForm}>
<input type="text" name="FirstName" value={firstNameInputValue} />
<input type="text" name="LastName" value={lastNameInputValue} />
<input type="email" name="Email" value={emailInputValue} />
<button type="submit" onClick={onSubmit} />
</form>
In your form submission handler function, you will need to set a variable with the keys to be the same as the name attribute and the values to be where each value of the input field was stored in your code:
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
const valuesByName = {
FirstName: firstNameInputValue,
LastName: lastNameInputValue,
Email: emailInputValue
};
window.drift.api.collectFormData(valuesByName, {
campaignId: 1234567890, // update me with the playbook's campaign id!
followupUrl: followupUrl // update or remove me!
});
Deferred form submissions
There may be cases when it's difficult to access your form's submission workflow to trigger the Fastlane at the right time. This case can occur with situations where you don't have access to the form code and are unable to handle a post submission.
For this, there have a solution that stages the form data during submission and eventually triggers Fastlane once you can confirm the form is submitted.
The first thing you need do is setup a listener for the form submission and stage the form data there:
<script type="text/javascript">
drift.api.connectForm({
formSelector: '#your-form-id', // update me with your form element's id or selectors!
stageData: true
});
</script>
connectForm will allow drift to automatically hook into your form's submit event. Alternatively, you can control this manually with stageFormData:
document.getElementById('your-form').addEventListener('submit', function (event) {
var form = event.target;
// Alternatively, you can pass your form's ID or the form data as an object
drift.api.stageFormData(form);
});
Once you confirm that your form is submitted (for example: On your thank you page), you can commit the form data:
Update the campaignId
Make sure to update the campaignId to your Fastlane playbook's campaignId and update the followupUrl to your thank you page after copying and pasting the code below!
<script type="text/javascript">
drift.on('ready', function (api) {
api.commitFormData({
campaignId: 1234567890 // update me with the playbook's campaign id!
});
});
</script>
To utilize deferred form submissions in a web framework (such as React or Vue), take care to load and trigger the correct scripts in order to ensure that the FastLane Playbook launches once the form data is committed. See Fastlane Deferred Form Submissions with React as an example.
Staged Form Data Size Limit
When staging form data for deferred submission, Drift will save the values of the form as a cookie named
drift_staged_form_datain the browser. This limits the total size of the form values data that can be staged to 4kb. If your form contains hidden fields or open text fields where large strings may be part of the form data, Fastlane may encounter errors. Remove the problematic form values before callingstageFormDatain order to keep the total size of the form data under 4kb.
Simplified installation
Your form may already have existing JavaScript to check for issues such as validation, and captchas before submitting the values. When your setup has customization, use collectFormData as described above.
If your form remains relatively simple and submits the data without any custom JavaScript code, Drift can also be used to manage the form submission for you using the connectForm API:
drift.api.connectForm(params)
Parameters:
- formSelector - (Optional) This can accept the form HTML element, a CSS selector pointing to the form element, the ID of a Marketo form. If no formSelector is set, then the first form on the page is used.
- campaignId - This is required, it's the playbook's campaign ID. This is provided by the snippet generated in the Fastlane playbook
- followupUrl - (Optional) This is the URL that the site visitor gets redirected to when the Fastlane is closed or when there is no match after form submission. If your form does not redirect to another page after submission, it is not needed. If this is a Marketo form and this is not set, then it will use the Marketo form's followupUrl.
Example:
<script>
// Connect to the first form on the page:
drift.api.connectForm({
campaignId: 1234567890,
followupUrl: '/thank-you'
});
</script>
<script>
// Connect to a specific form on the page
drift.api.connectForm({
campaignId: 1234567890,
followupUrl: '/thank-you',
formSelector: '#contact_us_form'
});
</script>
<!-- Connect to a Marketo Form: -->
<script src="//app-ab10.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1057"></form>
<script type="text/javascript">
MktoForms2.loadForm("//app-ab00.marketo.com", "785-UHP-775", 1057);
drift.api.connectForm({
campaignId: 1234567890,
formSelector: '1057'
});
</script>
Depending on your Drift setup, to ensure that the Drift JavaScript API is loaded before connecting the form, you may need to wrap in a Drift ready handler:
drift.on('ready', function(api) {
api.connectForm({
campaignId: 1234567890,
followupUrl: '/thank-you'
});
});
// Alternatively, in the case that you cannot control
// the timing of when the Drift JavaScript is loaded,
// then we wait for it to be loaded and ready:
window.onDriftLoadedAndReady = function (handler) {
if (!handler) {
return;
}
if (!!window.drift) {
drift.on('ready', handler);
} else {
window.setTimeout(window.onDriftLoadedAndReady.bind(this, handler), 1000);
}
}
onDriftLoadedAndReady(function (api) {
api.connectForm({
campaignId: 1234567890,
followupUrl: '/thank-you'
});
});
Pardot Forms
See Installing Fastlane Playbooks in Pardot forms for more details.
Eloqua Forms
Eloqua forms can be setup using the Deferred form submissions method.
On your page with the form, find the id for the Eloqua form. In this example, the Eloqua form id is form123:
<form
method="post"
name="MyForm-1234567890"
action="https://1234567890.t.eloqua.com/e/f2"
onsubmit="return handleFormSubmit(this)"
id="form123"
class="elq-form"
>
Below the Eloqua form embed code, add the following snippet to stage the form data on submit. Replace the formSelector with the ID of the form preceded with a #:
<script type="text/javascript">
drift.on('ready', function (api) {
api.connectForm({
formSelector: '#form123', // Make sure you change this to your form id!
stageData: true
});
});
</script>
Your Eloqua form should be setup to redirect to a custom page after submission. See these Eloqua help docs for details.
On your form's "thank you" page, setup another script to commit the form data as soon as Drift loads. This will submit the form data to Drift and fire the Fastlane playbook if the targeting conditions match:
<script type="text/javascript">
drift.on('ready', () => {
drift.api.commitFormData({
campaignId: 1234567890 // Replace with the campaignId provided by the playbook!
});
});
</script>
Unbounce landing page
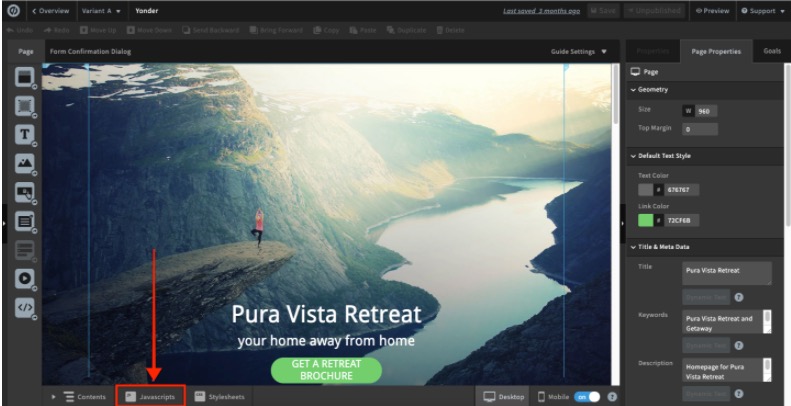
You can add Fastlane to your Unbounce landing page by adding some custom JavaScript. Example below:
Click on the Javascript button at the bottom of the screen:

This will launch a dialog where you can paste your custom Javascript and choose the placement of the Fastlane Javascript.
You'll want to place the Javascript "Before Body End Tag".

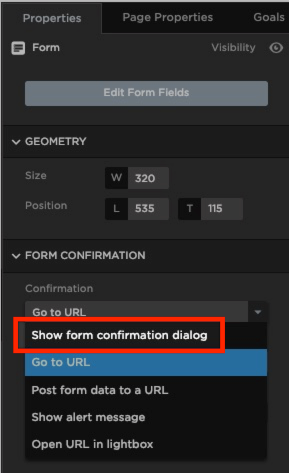
The last step is to make sure that your lead isn't redirected to your 'thank-you' page before they have the chance to engage with the Fastlane. For this, we recommend that you set the Form Confirmation to 'Show form confirmation dialog'.

Updated about 1 year ago
