Installation
The Javascript SDK is an easy way to install Drift, while also identifying users and tracking events if you’re installing it in your app.
Before you begin
Starting out, you’ll need a Drift account. If you haven’t signed up for an account yet, no worries, you can sign up and create an account.
Installing Drift
If you already have a Drift account, you can find your unique Javascript install code from the app settings. Simply copy and paste your code into the <head> container of your website or web application.
That’s it!
Code example:
!-- Start of Async Drift Code -->
<script>
"use strict";
!function() {
var t = window.driftt = window.drift = window.driftt || [];
if (!t.init) {
if (t.invoked) return void (window.console && console.error && console.error("Drift snippet included twice."));
t.invoked = !0, t.methods = [ "identify", "config", "track", "reset", "debug", "show", "ping", "page", "hide", "off", "on" ],
t.factory = function(e) {
return function() {
var n = Array.prototype.slice.call(arguments);
return n.unshift(e), t.push(n), t;
};
}, t.methods.forEach(function(e) {
t[e] = t.factory(e);
}), t.load = function(t) {
var e = 3e5, n = Math.ceil(new Date() / e) * e, o = document.createElement("script");
o.type = "text/javascript", o.async = !0, o.crossorigin = "anonymous", o.src = "https://js.driftt.com/include/" + n + "/" + t + ".js";
var i = document.getElementsByTagName("script")[0];
i.parentNode.insertBefore(o, i);
};
}
}();
drift.SNIPPET_VERSION = '0.3.1';
drift.load('xxxxxxxxxx'); // Your embed ID found within your account goes here
</script>
<!-- End of Async Drift Code -->
To make life easy for you, this JavaScript snippet will never change. Once installed, you’ll never have to touch it again no matter how many new features are released.
If you would like to explore other installation methods, check out our help docs linked below for more details.
Using the Python Django framework?
We have a Python package for Django that can assist with installation:
https://github.com/rhymiz/django-drift-chatwidget.
Using Server Side Rendering with React?
Server side rendering can often break client side libraries if not handled carefully, here's an approach for handling this with the Drift widget. See:
https://github.com/erikras/react-redux-universal-hot-example/issues/863
Testing Drift
When installing Drift it’s important to test and confirm the widget is working properly.
There are several ways to check if Drift has been installed correctly on your site or in your web app.
One way to confirm that Drift has been installed correctly is by simply loading your site or app where the install script has been added and verifying that the widget icon is displayed on either the bottom right or bottom left of your browser window, depending on your widget’s positioning.
If you’re unable to see the widget, please review the resources mentioned above, specific to your chosen method of installation, to ensure the proper procedures have been followed.
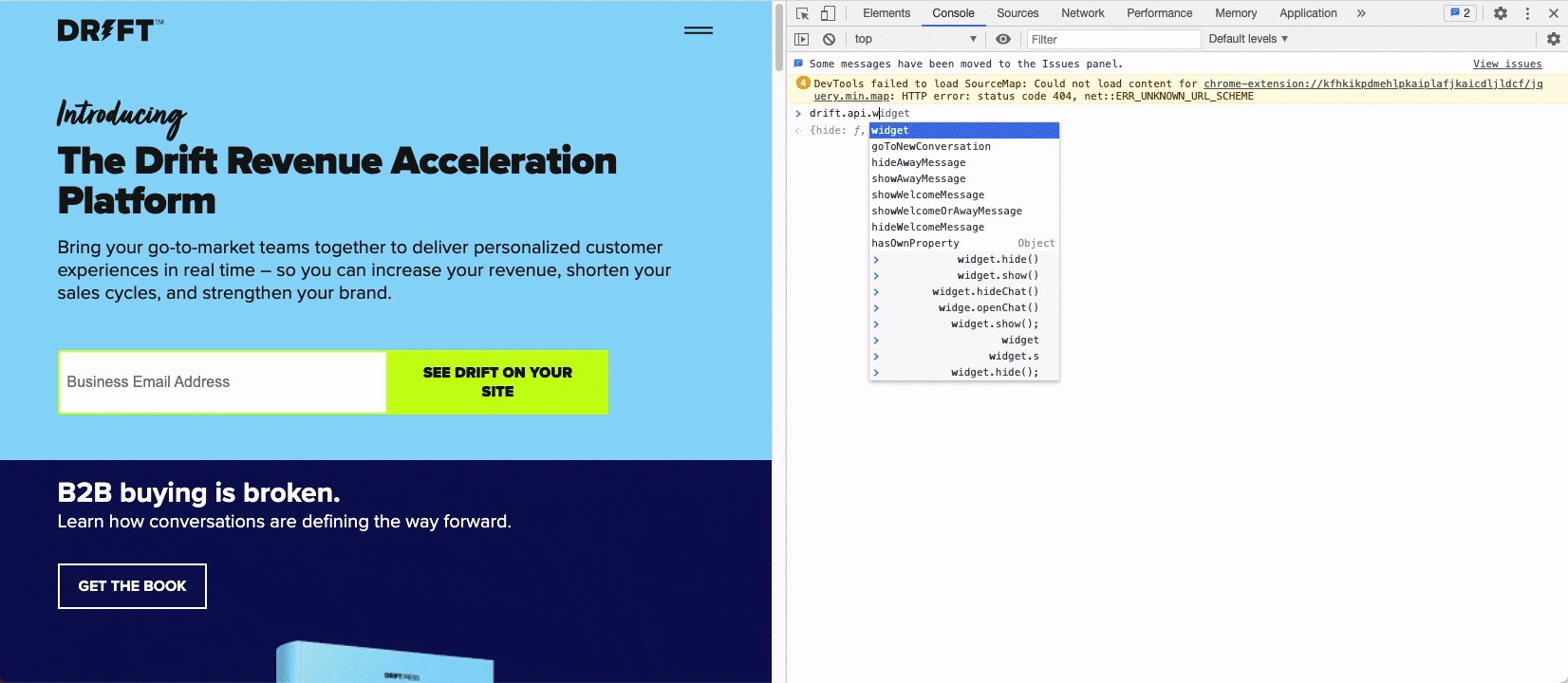
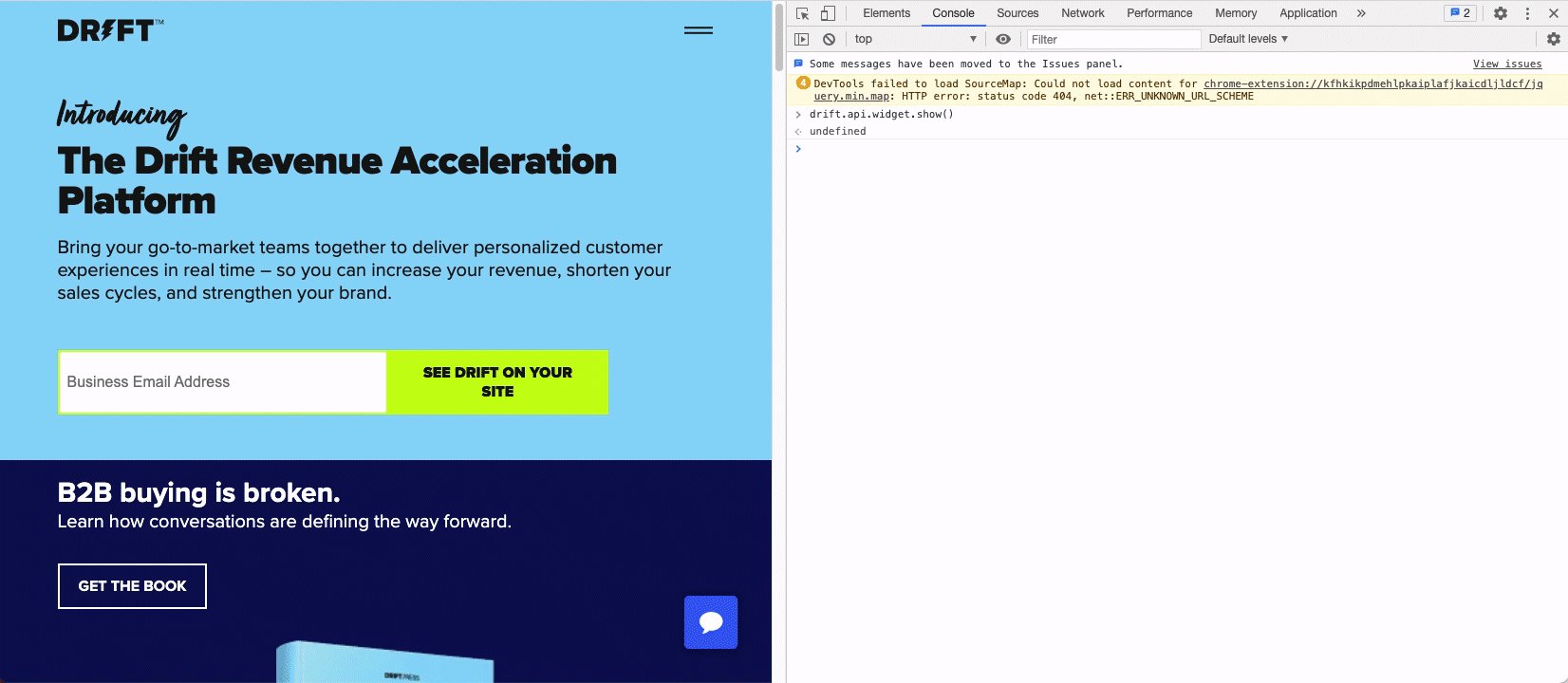
If the widget has been turned off prior to installation, we can leverage the widget’s show() method to explicitly load the widget onto the page.
Code:
drift.api.widget.show();
Example:

If your widget does not appear and you’re prompted an uncaught reference error, that’s a good indication that Drift has not been installed correctly.
On the other hand, if the widget is being displayed then you’re all set!
Updated about 1 year ago
