Start Chat with Any Link or Button
Are you looking to make the Drift chat open when somebody clicks on a button or link on your website or in your app?
You can use some Drift JavaScript to do cool things like keep the Drift widget hidden by default on your page and trigger the chat to open when an icon or text on a page is clicked.
Launch a specific playbook
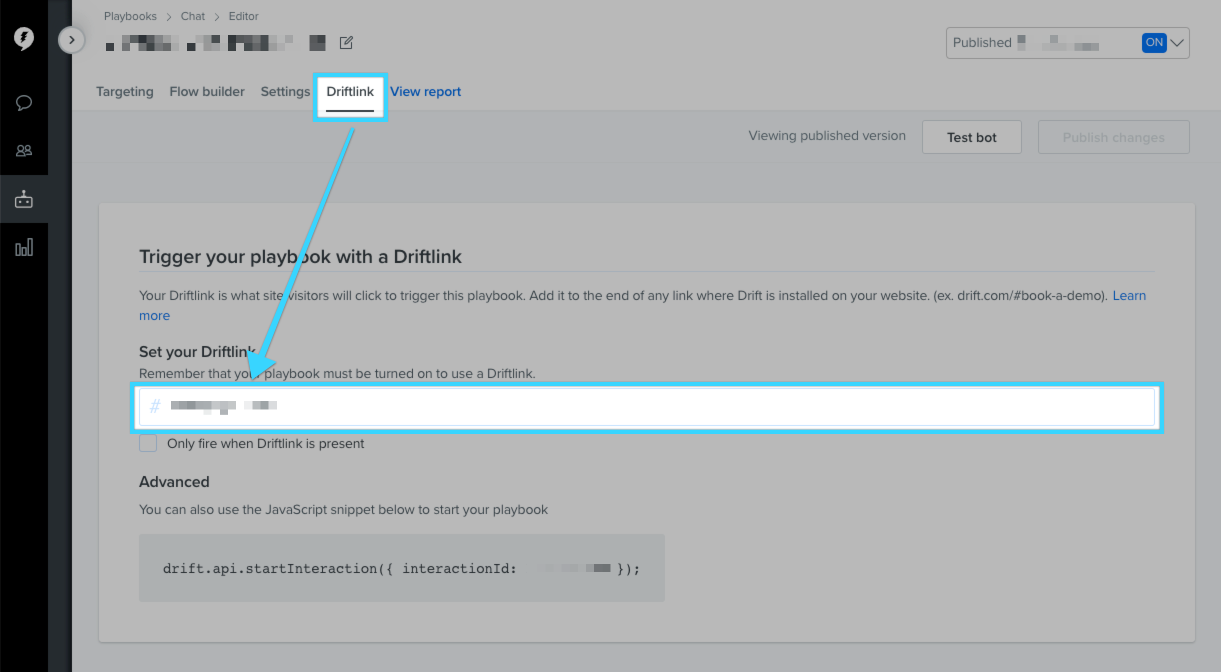
Method 1: Via Driftlink
#Driftlinks are only available on plans with Bot Playbooks
Compare our plans for more details!
Each Playbook has a specific #DriftLink that when placed into the URL of a page, that playbook will launch.

You can place this in the URL when a button is clicked with a few lines of JavaScript
var button = document.getElementById('button_to_launch_drift');
button.addEventListener('click', function() {
window.location.hash = 'MY_DRIFT_LINK';
});
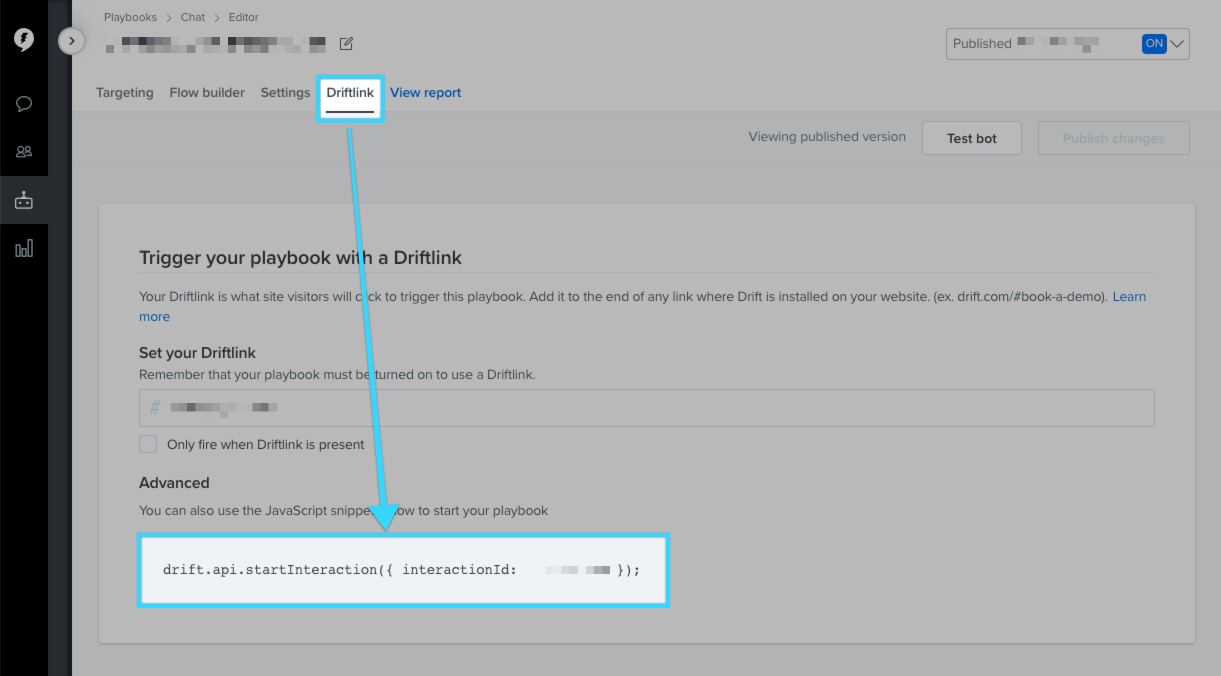
Method 2: Via direct interaction call
Using this method ignores playbook statuses
If you use
startInteraction()for a playbook that is off or deleted, it currently still starts that playbook's flow.
All leadbot playbooks now also come with an interaction ID that allows you to programmatically start up the playbook, without having to change the URL to the driftlink.

Null interaction IDs
If your playbook has a
nullinteraction ID value, your playbook is in a Draft state. Save the playbook or revert your changes to see the interaction ID.
To use this method of starting a leadbot playbook, you'll need to make sure Drift is loaded, and also that it's ready.
<script type="text/javascript">
drift.on("ready", function(api) {
drift.api.startInteraction({ interactionId: XXXXXX, goToConversation: true }); /* <-- your playbook's interaction ID here */
});
</script>
The parameter goToConversation is used to decide whether the bot should open the chat or just show the message preview when firing. True will open the chat on playbook fire. false will suppress the chat and allow for just a bubble pop out.
Be sure Drift is loaded before trying to execute the function. This snippet will likely have to be placed after your Drift installation snippet (the one containing drift.load)
Launch a chat from any button
If you want to scale this up, you can place the following JavaScript onto your site and any button with the class drift-open-chat will launch Drift.
Make sure to place it after the Drift install snippet
<!-- place this script tag after the Drift embed tag -->
<script type="text/javascript">
(function() {
/* Add this class to any elements you want to use to open Drift.
*
* Examples:
* - <a class="drift-open-chat">Questions? We're here to help!</a>
* - <button class="drift-open-chat">Chat now!</button>
*
* You can have any additional classes on those elements that you
* would like.
*/
var DRIFT_CHAT_SELECTOR = '.drift-open-chat'
/* http://youmightnotneedjquery.com/#ready */
function ready(fn) {
if (document.readyState != 'loading') {
fn();
} else if (document.addEventListener) {
document.addEventListener('DOMContentLoaded', fn);
} else {
document.attachEvent('onreadystatechange', function() {
if (document.readyState != 'loading')
fn();
});
}
}
/* http://youmightnotneedjquery.com/#each */
function forEachElement(selector, fn) {
var elements = document.querySelectorAll(selector);
for (var i = 0; i < elements.length; i++)
fn(elements[i], i);
}
function openChat(driftApi, event) {
event.preventDefault();
driftApi.openChat();
return false;
}
ready(function() {
drift.on('ready', function(api) {
var handleClick = openChat.bind(this, api)
forEachElement(DRIFT_CHAT_SELECTOR, function(el) {
el.addEventListener('click', handleClick);
});
});
});
})();
</script>
Now you can add class="drift-open-chat" to any link or button on your site and it will start the chat. Here's an example below:
<!-- simply add 'class="drift-open-chat"' to any link on your site -->
<p>
We love our customers, please feel free to
<a class="drift-open-chat" href="http://help.drift.com/">chat with us</a>.
</p>
In the above example, if a visitor were to click “chat with us” the Drift chat will automatically pop open.
If you want to hide the chat bubble in the bottom corner, you’ll want to use the api.widget.hide() method.
If you have any questions, let us know via chat. We’re here for you!
Updated over 5 years ago
